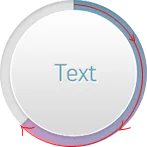
我的客户希望在应用程序中使用以下的小部件:

“Text”来自服务器。渐变角度取决于从服务器获取的变量。此外,客户希望渐变动态填充(用户必须看到从0开始填充渐变的过程)。
现在我这样做:我使用两个图像 - 一个是彩色圆圈,第二个是灰色圆圈。我创建一个具有特定角度的圆形片段,并将其应用为掩码到灰色圆圈上,然后将彩色圆圈与新的灰色圆圈(其中切掉了一个扇形)组合起来。
这是我的代码。调用initializeVarsForCompoundImDrawing初始化变量,然后每秒钟多次调用makeCompoundImage,最后调用nullVarsForCompoundImDrawing以释放资源:
private static Bitmap notColoredBitmap;
private static Bitmap coloredBitmap;
private static Bitmap notColoredWithMaskBitmap;
private static Bitmap finalBitmap;
private static Canvas notColoredWithMaskCanvas;
private static Paint paintForMask;
private static Paint smoothPaint;
private static Canvas finalCanvas;
private static RectF rectForMask;
public static void initializeVarsForCompoundImDrawing()
{
Context context = MainApplication.getContext();
notColoredBitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.not_colored);
coloredBitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.colored);
paintForMask = new Paint(Paint.ANTI_ALIAS_FLAG);
paintForMask.setStyle(Paint.Style.FILL);
paintForMask.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
rectForMask = new RectF(0, 0, notColoredBitmap.getWidth(), notColoredBitmap.getHeight());
smoothPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
}
public static void nullVarsForCompoundImDrawing()
{
notColoredBitmap = null;
coloredBitmap = null;
paintForMask = null;
rectForMask = null;
smoothPaint = null;
}
public static void makeCompoundImage(ImageView imageView, int angle)
{
notColoredWithMaskBitmap = Bitmap.createBitmap(notColoredBitmap.getWidth(), notColoredBitmap.getHeight(), Bitmap.Config.ARGB_8888);
notColoredWithMaskCanvas = new Canvas(notColoredWithMaskBitmap);
notColoredWithMaskCanvas.drawBitmap(notColoredBitmap, 0, 0, smoothPaint);
notColoredWithMaskCanvas.drawArc(rectForMask, 270, angle, true, paintForMask);
finalBitmap = Bitmap.createBitmap(notColoredBitmap.getWidth(), notColoredBitmap.getHeight(), Bitmap.Config.ARGB_8888);
finalCanvas = new Canvas(finalBitmap);
finalCanvas.drawBitmap(coloredBitmap, 0, 0, smoothPaint);
finalCanvas.drawBitmap(notColoredWithMaskBitmap, 0, 0, smoothPaint);
imageView.setImageBitmap(finalBitmap);
}
第一个问题:有没有可能改进这段代码以使用更少的资源?
第二个问题:我该如何将文本添加到 finalBitmap 中(现在它是一个 TextView,显示在带图像的 ImageView 的顶部)?