我想使用水平堆栈视图将图标(UIImage)放在标签(UILabel)旁边。我希望图标始终与标签的文本高度相同。如果用户增加系统字体大小,我希望图标能相应调整以保持相同高度。
请注意,具有图标和标签的堆栈视图位于UITableViewCell中。
我该如何做?
到目前为止,我的AutoLayout设置如下:
- UITableViewCell高度设置为默认值。 - 堆栈视图约束为UITableViewCell的大小。 - 堆栈视图对齐方式和分布设置为填充。 - UILabel内容紧缩优先级为250,压缩阻力优先级为750。 - UIImageView内容紧缩优先级为250,压缩阻力优先级为749。 - UIImageView宽高比为1:1。 - UIImageView与UILabel相同高度。
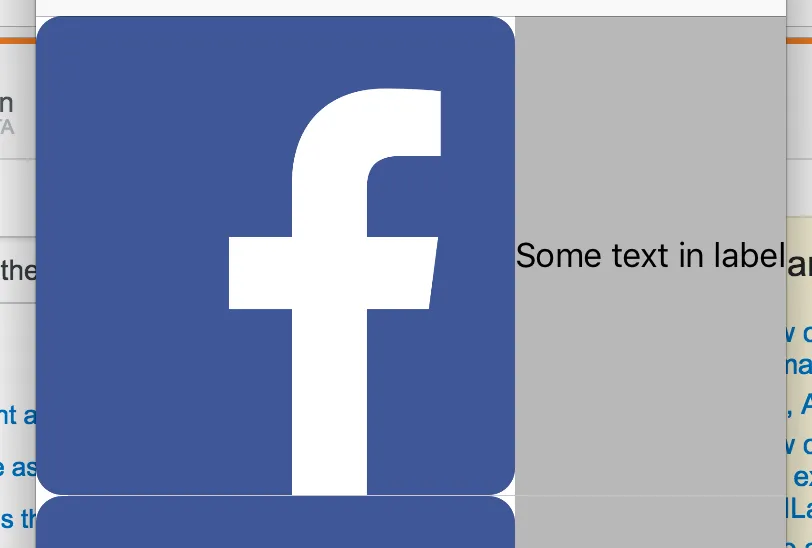
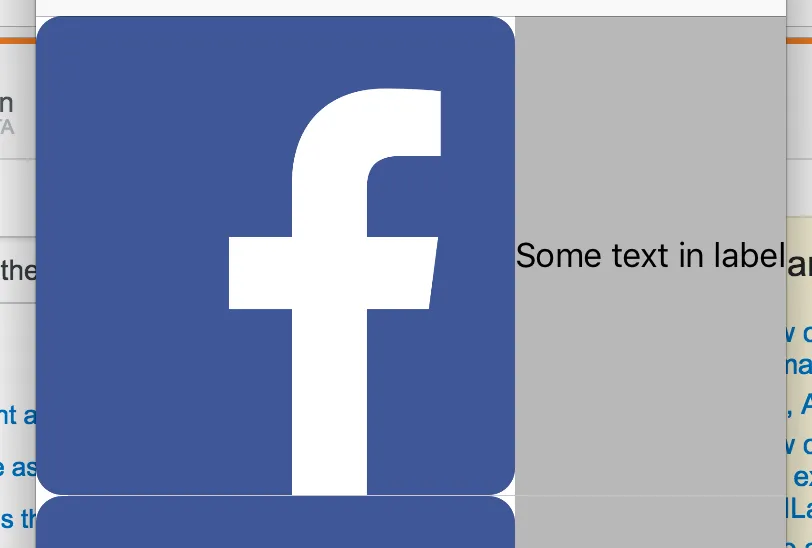
但是,我只得到了这个: 需要说明的是,我尝试过许多不同的组合,但这是我获得的最佳结果。 我希望UIImageView(Facebook徽标)与“Some text”一样高。
需要说明的是,我尝试过许多不同的组合,但这是我获得的最佳结果。 我希望UIImageView(Facebook徽标)与“Some text”一样高。
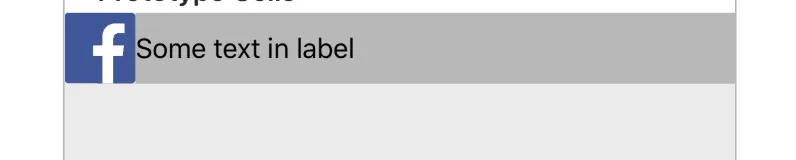
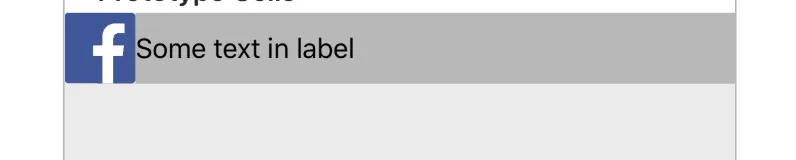
我想要的效果是:
请注意,具有图标和标签的堆栈视图位于UITableViewCell中。
我该如何做?
到目前为止,我的AutoLayout设置如下:
- UITableViewCell高度设置为默认值。 - 堆栈视图约束为UITableViewCell的大小。 - 堆栈视图对齐方式和分布设置为填充。 - UILabel内容紧缩优先级为250,压缩阻力优先级为750。 - UIImageView内容紧缩优先级为250,压缩阻力优先级为749。 - UIImageView宽高比为1:1。 - UIImageView与UILabel相同高度。
但是,我只得到了这个:
 需要说明的是,我尝试过许多不同的组合,但这是我获得的最佳结果。 我希望UIImageView(Facebook徽标)与“Some text”一样高。
需要说明的是,我尝试过许多不同的组合,但这是我获得的最佳结果。 我希望UIImageView(Facebook徽标)与“Some text”一样高。我想要的效果是:

UILabel所显示的文本和需要展示的宽度来计算其高度的文章:https://dev59.com/o14c5IYBdhLWcg3w7t_E。 - vicegax