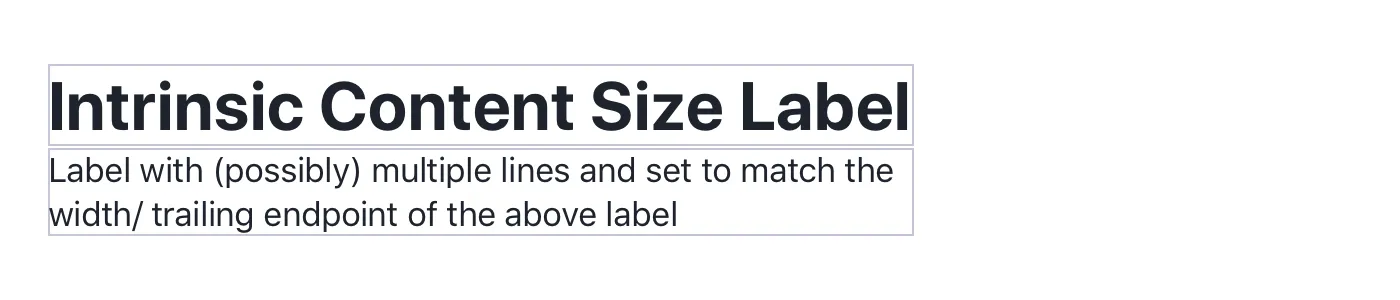
多行UILabel与内在内容大小的UILabel宽度相同
4
- Aleksander
4
你能提供关于第一个标签的更多信息吗,比如说它最多可以包含多少个单词?它的内容是否可以超过一行?它总是会有一些文本还是可能为空? - Adeel Miraj
这可能看起来像一个愚蠢的问题,但你是将第一个标签设置为第二个的宽度还是反过来? - Jonathan
@Adeel 第一个标签只包含三个单词,但我想要它是动态的原因是我想添加动态类型并本地化到多种语言,这可能会改变它。它永远不会超过1行,也不能是空的。 - Aleksander
@Jonathan,我将第二个标签的宽度设置为与第一个相等(我还尝试将第二个标签的尾端约束到第一个),但它似乎仍然将第一个标签的框架扩展到与第二个相同,就好像所有的文本都在一行上。这可能是因为我从未给第一个标签指定具体的宽度,导致它扩展以匹配第二个标签的宽度。 - Aleksander
2个回答
0
在layoutSubviews方法中,将第二个标签的preferredMaxLayoutWidth设置为第一个标签的内在宽度,类似于这样:
secondLabel.preferredmaxlayoutwidth = firstLabel.intrinsicContentSize.width
- Puneet Sharma
6
在Storyboard中有没有一种方法可以实现这个/我应该在Storyboard中做什么,以便它不会抱怨不可满足的约束条件? - Aleksander
你的Storyboard为什么会抱怨不满足的约束条件?请发布错误的屏幕截图。 - Puneet Sharma
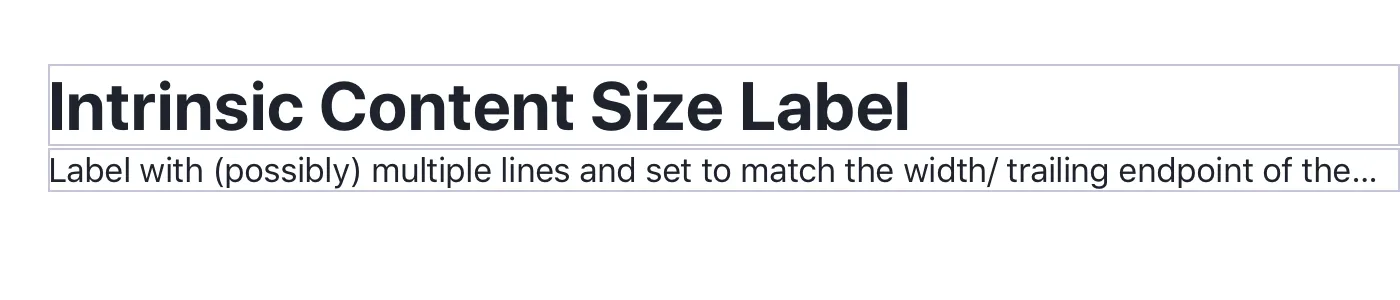
抱歉,用词不太好。我只是不知道该设置成什么。如果我不给第二个标签任何基于宽度的约束,它会溢出屏幕(如上图示例#2)。我希望故事板能真实地呈现它实际渲染的样子。是否有任何我可以在故事板中设置的约束来实现这一点,并帮助将布局代码与我的VC分开? - Aleksander
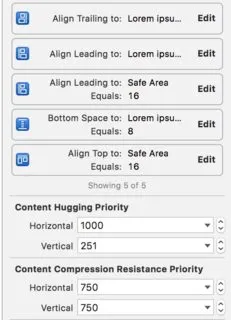
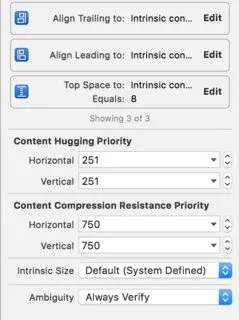
您不必在Storyboard中删除尾随约束或等宽约束。我的回答并不意味着您的第二个标签不需要这些约束。您甚至可以在Storyboard中指定preferredmaxlayoutwiddth,但那里是一个常量值,我认为对您来说没有太大用处,因为您的第一个标签是动态的。您可以尝试另一件事情,给第二个标签添加到superview的尾随约束,并将其设置为大于10或其他值。 - Puneet Sharma
@Aleksander:虽然我猜在你的视图子类中给出preferredmaxlayoutwidth是实现你想要的效果的最佳方式。 - Puneet Sharma
1这确实可以实现我想要的目标,但我仍然不确定是否要采用这种解决方案。现在这两个标签都没有连接到我的视图控制器,如果可能的话,我更愿意保持这种状态。在寻找替代方案时,我会暂时不接受你的答案,但如果最终使用它,我一定会接受的。如果没有使用,我会与您分享我最终使用的解决方案。 - Aleksander
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接