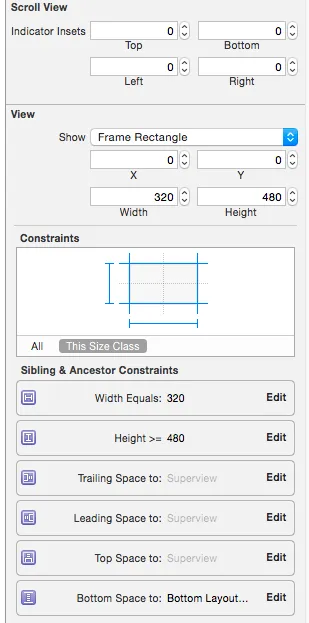
UIScrollView *scrollView= [UIScrollView new];
scrollView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:scrollView];
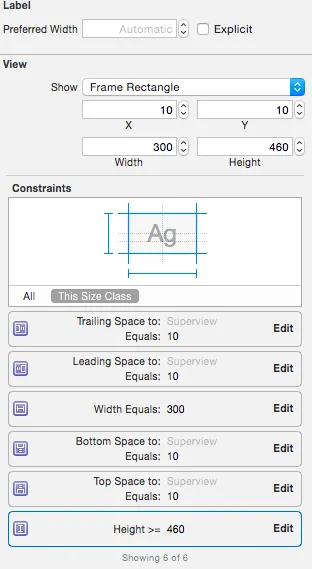
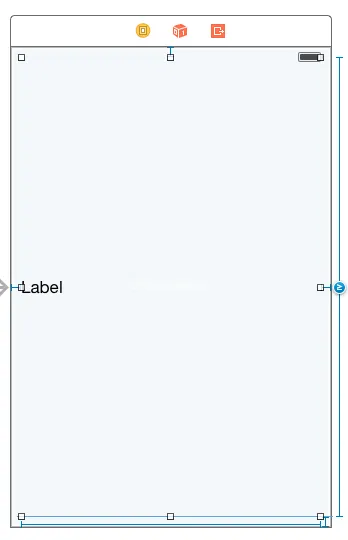
UILabel *scrollViewLabel = [[UILabel alloc] init];
scrollViewLabel.numberOfLines = 0;
scrollViewLabel.translatesAutoresizingMaskIntoConstraints = NO;
[scrollView addSubview:scrollViewLabel];
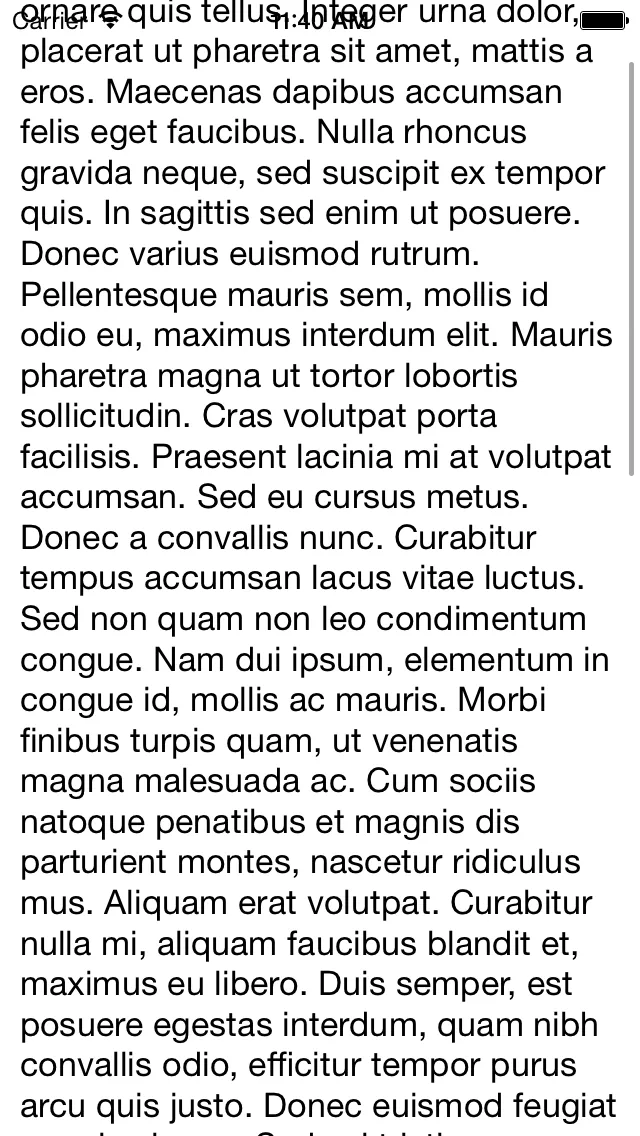
scrollViewLabel.text = @"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ac urna ac ipsum sodales fermentum ornare quis tellus. Integer urna dolor, placerat ut pharetra sit amet, mattis a eros. Maecenas dapibus accumsan felis eget faucibus. Nulla rhoncus gravida neque, sed suscipit ex tempor quis. In sagittis sed enim ut posuere. Donec varius euismod rutrum. Pellentesque mauris sem, mollis id odio eu, maximus interdum elit. Mauris pharetra magna ut tortor lobortis sollicitudin. Cras volutpat porta facilisis. Praesent lacinia mi at volutpat accumsan. Sed eu cursus metus. Donec a convallis nunc. Curabitur tempus accumsan lacus vitae luctus. Sed non quam non leo condimentum congue. Nam dui ipsum, elementum in congue id, mollis ac mauris. Morbi finibus turpis quam, ut venenatis magna malesuada ac. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam erat volutpat. Curabitur nulla mi, aliquam faucibus blandit et, maximus eu libero. Duis semper, est posuere egestas interdum, quam nibh convallis odio, efficitur tempor purus arcu quis justo. Donec euismod feugiat urna in viverra. Sed vel tristique massa. Morbi in consequat sem. Nunc placerat lacus a mauris tempus porttitor. Fusce sed iaculis tortor, nec luctus ligula. Donec euismod metus mauris. Mauris sit amet euismod sapien. Praesent lobortis interdum ligula consequat viverra. Quisque et tortor mattis, congue dolor a, sagittis ligula. Phasellus in lacinia magna. Fusce vel placerat nisi. Maecenas egestas mattis lorem, vel tincidunt mauris eleifend et. In eu pulvinar nibh. Suspendisse ac suscipit orci. Suspendisse at lectus vel purus hendrerit lacinia at posuere sapien. Nunc auctor nisi eget nunc suscipit auctor. Donec fringilla odio lectus, quis porttitor nisl fermentum eget. Nam nunc purus, lobortis id sem porta, accumsan egestas quam. Integer blandit feugiat nunc ac scelerisque. Pellentesque vehicula, massa eget mollis aliquam, felis nulla posuere elit, at gravida elit diam id ligula. Suspendisse pharetra velit sed lacus scelerisque viverra. Maecenas volutpat non metus a interdum. In vitae vestibulum enim. Proin vitae libero non odio finibus pulvinar. In condimentum, sapien ac vehicula lobortis, dolor magna iaculis ex, in consectetur turpis orci eget justo. Suspendisse in lobortis justo, bibendum finibus lorem. Suspendisse ullamcorper diam eu elit sollicitudin, at tempus massa dignissim. In a ante rhoncus, porttitor tortor fermentum, molestie nunc. Phasellus mi dolor, vehicula sed sodales ut, sollicitudin ac ex. Praesent consequat, nunc sed posuere condimentum, risus ex malesuada nulla, sed faucibus velit elit ac risus. Ut venenatis ut nisl in hendrerit.";
/*** Auto Layout ***/
NSDictionary *views = NSDictionaryOfVariableBindings(scrollView, scrollViewLabel);
NSArray *scrollViewLabelConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|[scrollViewLabel(scrollView)]" options:0 metrics:nil views:views];
[scrollView addConstraints:scrollViewLabelConstraints];
scrollViewLabelConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|[scrollViewLabel]|" options:0 metrics:nil views:views];
[scrollView addConstraints:scrollViewLabelConstraints];
NSArray *scrollViewConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[scrollView]-|" options:0 metrics:nil views:views];
[self.view addConstraints:scrollViewConstraints];
scrollViewConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[scrollView]-|" options:0 metrics:nil views:views];
[self.view addConstraints:scrollViewConstraints];