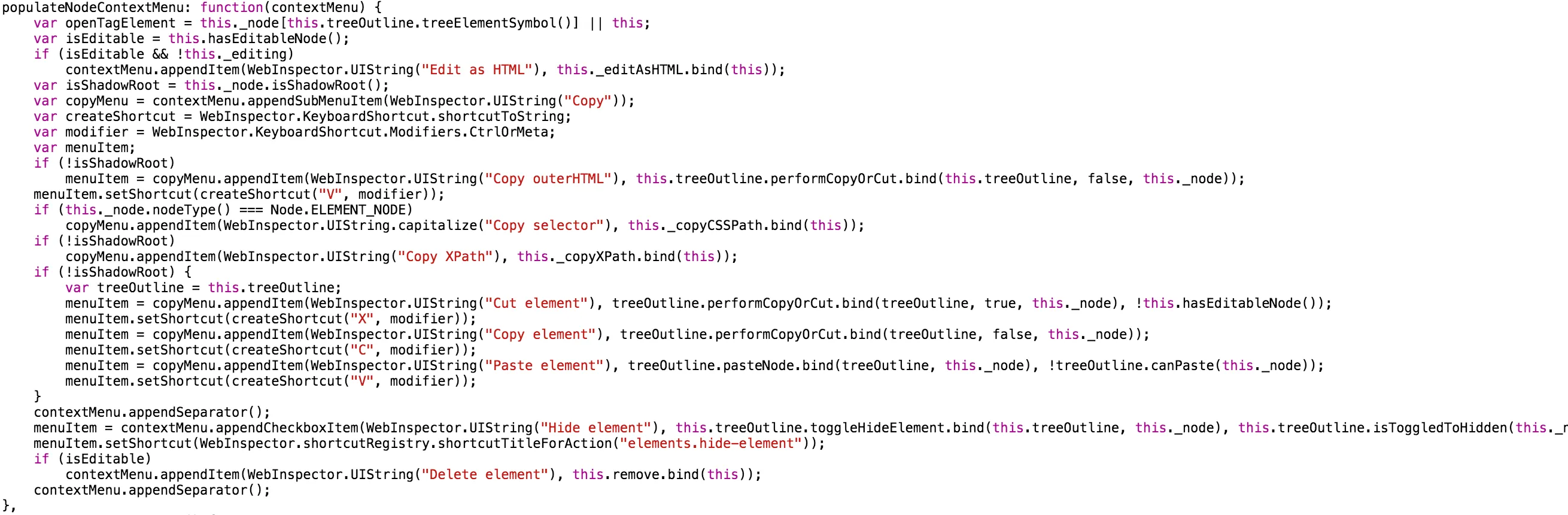
请查看上面的图片。右键单击任何节点都会显示选项菜单,例如“添加属性”和“编辑属性”等...
我想要扩展右键单击菜单以添加我的自定义事件。例如,我需要获取节点的xpath。我知道我可以在实际页面上扩展右键单击而不是在页面源上扩展右键单击。
https://developer.chrome.com/extensions/devtools_panels#type-ElementsPanel API仅支持选择更改。
请查看上面的图片。右键单击任何节点都会显示选项菜单,例如“添加属性”和“编辑属性”等...
我想要扩展右键单击菜单以添加我的自定义事件。例如,我需要获取节点的xpath。我知道我可以在实际页面上扩展右键单击而不是在页面源上扩展右键单击。
https://developer.chrome.com/extensions/devtools_panels#type-ElementsPanel API仅支持选择更改。
很不幸,扩展开发者工具API没有暴露内部DevTools源代码的上下文菜单。有时候API文档会省略一些可用的函数/属性,所以我通过以下方式进行了确认:
alert(Object.getOwnPropertyNames(chrome.devtools.panels.elements));