Chrome DevTools - 时间轴面板中的“排队”是什么意思?
17
- Rarar
4
2@paul-irish的关于空值的答案应该涵盖您正在寻找的信息。 - Garbee
好的,谢谢。非常有帮助。这是什么意思?排队可以在“阻塞”和“请求发送”之前发生吗? - Rarar
1是的,队列出现的原因很多,而且可能会在请求生命周期的多个点上发生。 - Garbee
可能是DevTools时间轴中空白的含义是什么?的重复问题。 - Konrad Dzwinel
2个回答
17
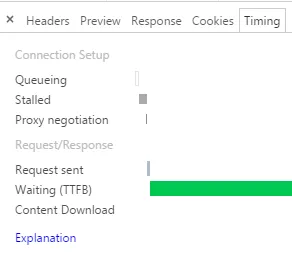
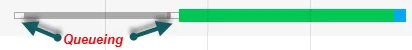
排队
如果请求被排队,这表示:
- 由于被认为比关键资源(例如脚本/样式)更低优先级,渲染引擎将请求推迟。这经常发生在图片上。
- 请求被暂停以等待即将释放的不可用TCP套接字。
- 请求因为浏览器在HTTP 1上每个源只允许六个TCP连接而被暂停。
- 在磁盘缓存中创建条目所花费的时间(通常非常快)。
@cyptus评论的更新:
使用chrome v76时,网络选项卡将隐藏CORS预检(OPTIONS)请求。触发此CORS的请求将包括(invisible)OPTIONS请求在队列计时中所花费的时间。
@tamilsweet评论的更新:
要显示CORS预检,请遵循Chrome在网络选项卡中不显示OPTIONS请求
- Ernesto Campohermoso
2
6从Chrome v76开始,网络选项卡将隐藏CORS预检请求(OPTIONS请求)。触发此CORS的请求将包括在队列定时中不可见的OPTIONS请求所花费的时间。 - cyptus
1展示CORS预检请求,请参考https://dev59.com/e1MH5IYBdhLWcg3w92Mt。 - tamilsweet
0
另一个可能性是有一个新的服务工作者正在尝试安装或激活。在您的页面访问中保持服务工作者URL稳定。
- tianjianchn
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Chrome DevTools性能分析器火焰图中的这个间隙是什么意思?
- 4 Chrome Devtools中的“child”是什么意思?
- 4 Chrome DevTools中的 == $0 是什么意思?
- 11 在Chrome DevTools网络面板中显示请求路径
- 33 Google Chrome DevTools Profiler中的(idle)是什么意思?
- 11 在Chrome DevTools中移动“调试器”面板?
- 6 在DevTools中,“document count”是什么意思?
- 32 Chrome时间轴分析工具中,“System”类别的记录是什么意思?
- 3 Chrome开发者工具时间轴中的帧轮廓矩形是什么意思?
- 86 Google Chrome网络面板中时间线上的“times”是什么意思?