我总是在我的宽屏幕浏览器中垂直显示DevTools。我无法再将调试面板显示在源文件内容下方。
为了明确我指的是哪个面板,它位于“Sources”选项卡下面,然后是右侧的“debugger”面板,您可以在其中查看Watch、Call stack、Scope、Breakpoints等。你知道,所有有用的东西:D
这个面板只会沿着源文件垂直显示,而不是它过去出现在源文件下面的地方。这意味着我得到了一个非常高的瘦窗口中同时包含源文件和调试工具,这使得它无法与实际视口一起使用。
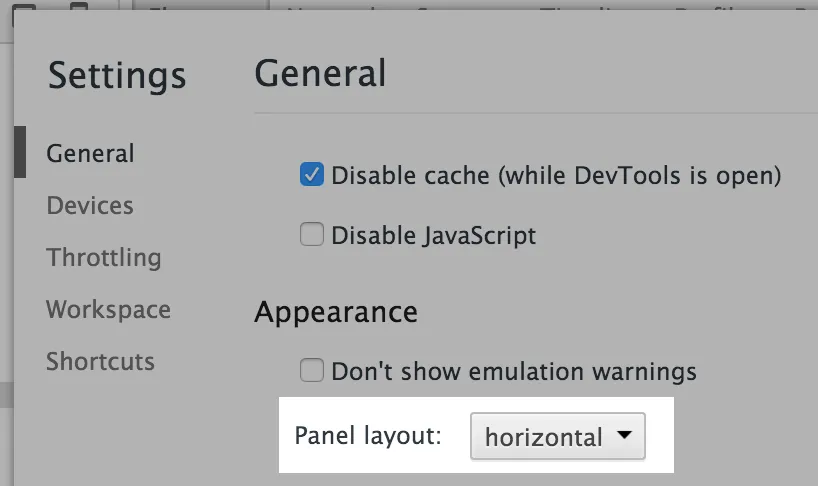
有什么想法可以将其移回来吗?
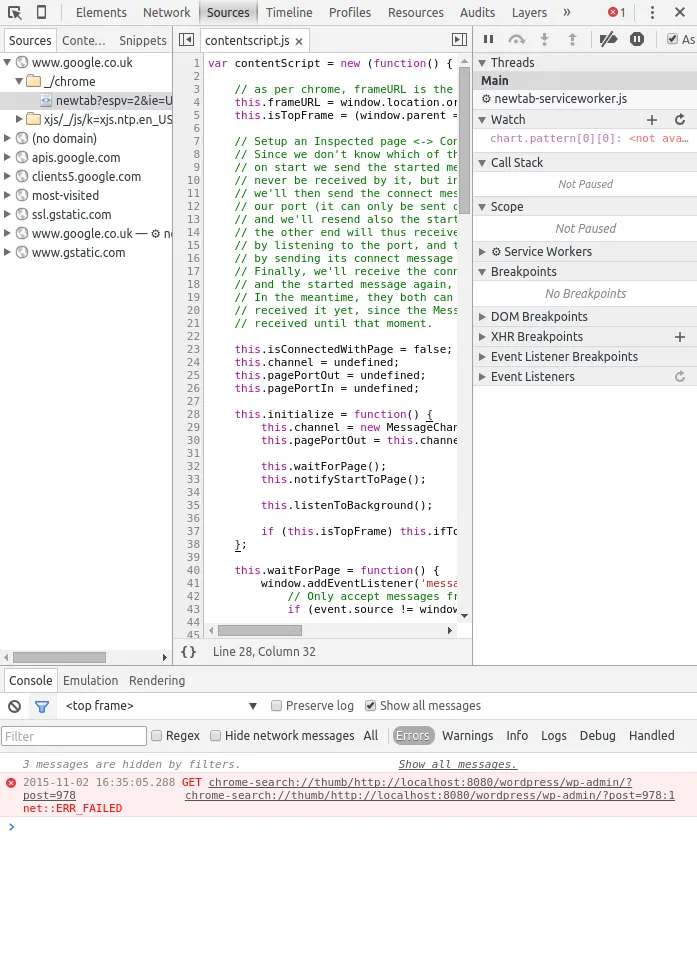
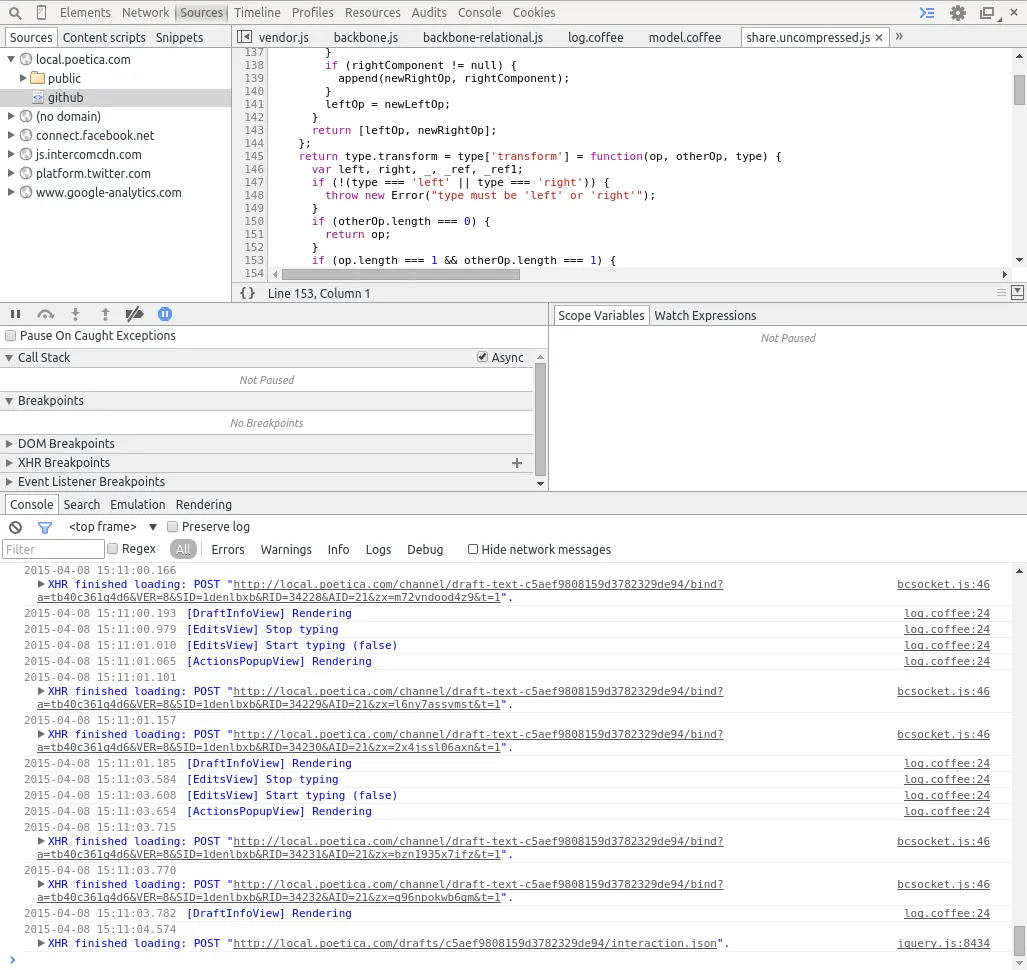
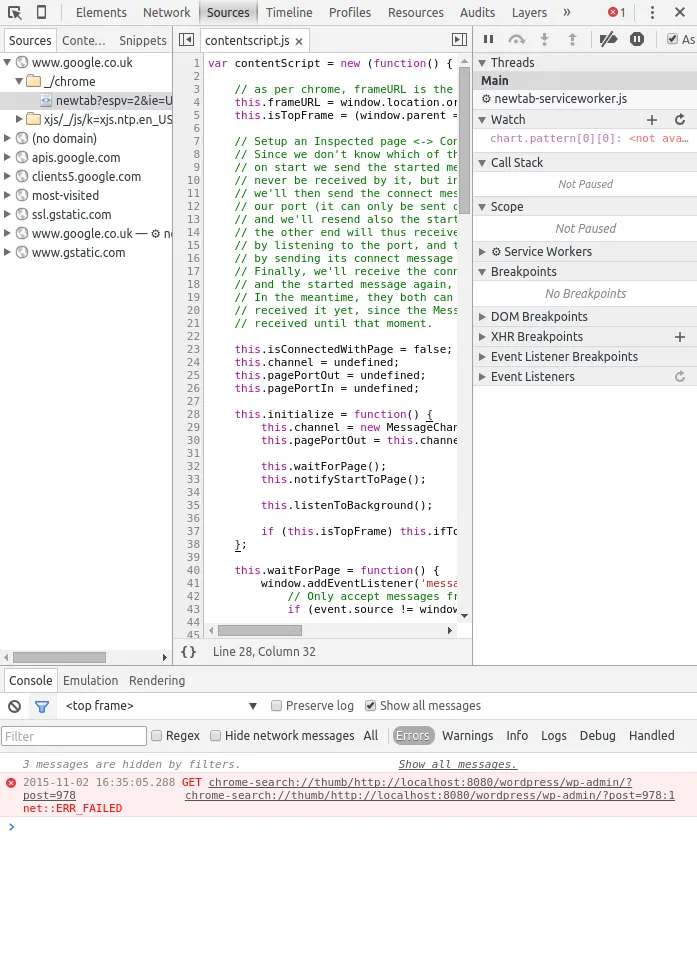
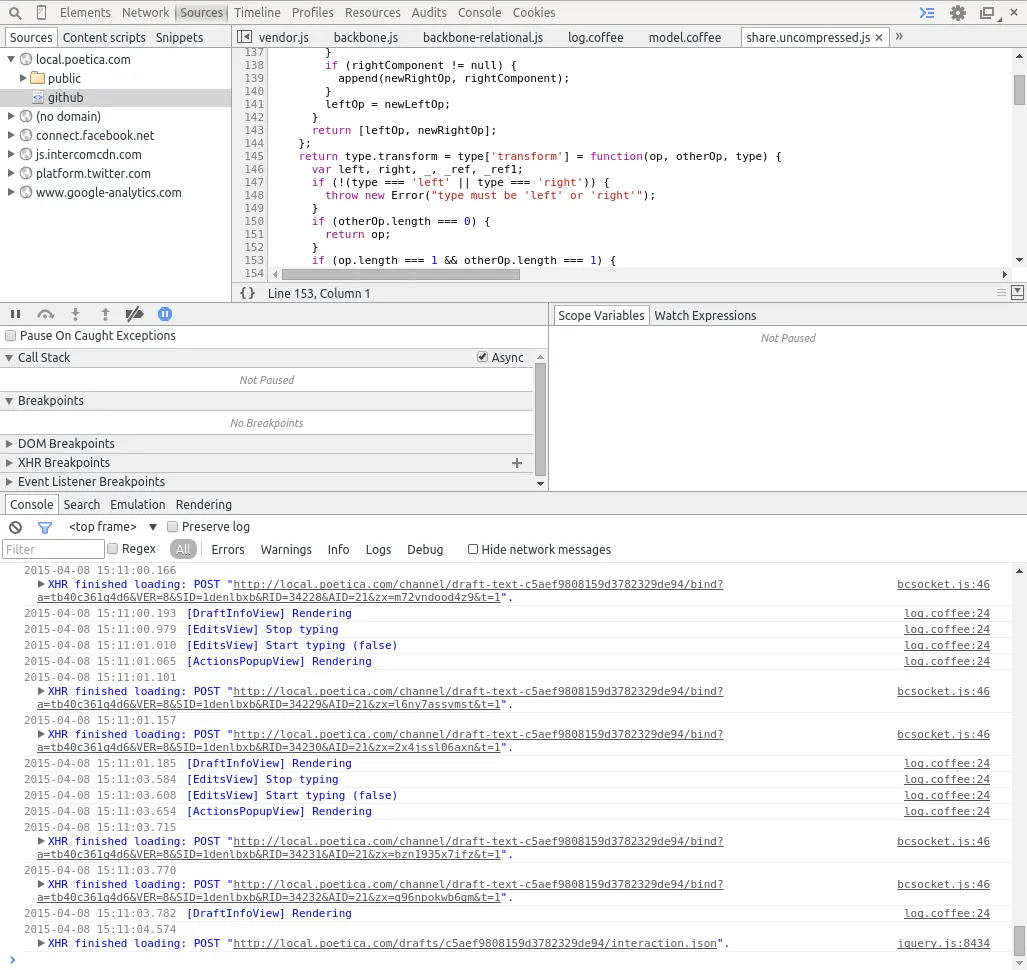
编辑:这里是截图(我找到了一个旧的“之前”的截图)。请注意暂停、步入/步过等面板所在的位置。
之前: 之后:
之后:
为了明确我指的是哪个面板,它位于“Sources”选项卡下面,然后是右侧的“debugger”面板,您可以在其中查看Watch、Call stack、Scope、Breakpoints等。你知道,所有有用的东西:D
这个面板只会沿着源文件垂直显示,而不是它过去出现在源文件下面的地方。这意味着我得到了一个非常高的瘦窗口中同时包含源文件和调试工具,这使得它无法与实际视口一起使用。
有什么想法可以将其移回来吗?
编辑:这里是截图(我找到了一个旧的“之前”的截图)。请注意暂停、步入/步过等面板所在的位置。
之前:
 之后:
之后: