我有一个包含数据的JQGRID,当用户双击行时,我希望能够在对话框中显示该行数据。
可以使用以下代码实现:
ondblClickRow: function(rowid) {
jQuery(this).jqGrid('viewGridRow', rowid);
}
但是我有两个问题:
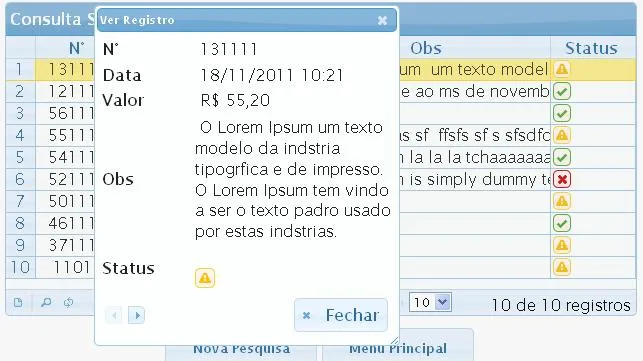
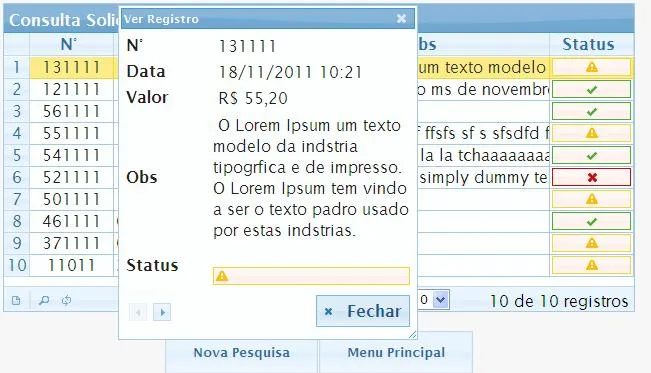
1:一个字段中存在图标,当它在对话框中显示时,位置会混乱(见下图)。
2:在最后一个字段有一段较长的文本(限制150个字符)。对话框会将其显示为一个长行,导致水平滚动条出现。我希望它能显示为几行或类似于文本域的东西,这样就会出现垂直滚动条。 已尝试过如下方法:
afterShowForm: function(form) { form.css("width", "fixed"); }
但是它没起作用。
我在考虑得到与“editGridRow”相同的样式,但像查看只读一样。但这也没成功。
有人有什么想法吗?如何解决这个问题?
**
编辑:
**
抱歉大家,以下是我如何填充网格!
<script type="text/javascript">
$(function() {
jQuery("#gridJson").jqGrid({
url:'Consulta_Dados_Ultimos.asp',
datatype: "json",
colNames:['N°','Data','Valor','Obs','Status'],
colModel:[
{name:'num_solicit_vale', align:'center', sorttype:'int', width:80},
{name:'data_solicit_vale',index:'data_solicit_vale',width:95,align:'center',sorttype:'date',
formatter:'date',formatoptions: {srcformat:'d/m/Y H:i', newformat:'d/m/Y H:i'}},
{name:'valor',index:'valor',width:80, align:'left', formatter:'currencyFmatter'},
{name:'obs_solicit_vale', sortable:false, width:240},
{name:'status_solicit_vale',index:'status_solicit_vale',width:80, formatter:'iconFmatter'}
],
rowNum:10,
rowList: [10,20,30],
rownumbers:true,
pager: '#pager',
sortname: 'data_solicit_vale',
viewrecords: true,
sortorder: "desc",
loadonce: true,
gridview: true,
hidegrid: false,
height: 230,
autowidth: '100%',
shrinkToFit: false,
viewrecords: true,
caption:"Consulta Solicitacao Vale Transporte",
jsonReader: {
repeatitems: false,
root: "rows",
total: "total",
records: "records",
id: "idsolicit_vale"
},
ondblClickRow: function(rowid) {
jQuery(this).jqGrid('viewGridRow', rowid);
}
});
jQuery("#gridJson").jqGrid('navGrid', '#pager', {edit:false,add:false,del:false});
});
这是数据表格:
<table id="gridJson"/>
<thead>
<tr align="center">
<th>NUM SOLICIT</th>
<th>VALOR</th>
<th>OBS</th>
<th>STATUS</th>
<th>DATA SOLICIT</th>
</tr>
</thead>
</table>
<div id="pager"></div>
图片: http://i.stack.imgur.com/dphDB.jpg
**
编辑:
**
已解决这些问题,但在 Internet Explorer 8 中图标变得奇怪。 以下是图标的代码:
<div class="ui-state-attention ui-corner-all" style="display:table">
<span class="ui-icon ui-icon-alert" title="Aguardando"></span>
</div>
在Firefox中的图标: 在IE8中的图标:
在IE8中的图标:


之前完成的,就像我在我的答案中所示。在我的测试中,删除 后图标看起来非常好。 - Oleg