我使用JQuery模态框为删除创建了JQGrid。 Jqgrid具有内联编辑功能,其中一个字段是必填项。如果我将其留空并按提交按钮,则会弹出消息“请输入名字”,但问题是默认的弹出消息和我的JQuery模态对话框看起来非常不同。
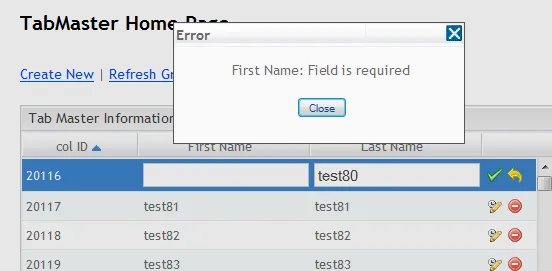
内置JQGrid模态对话框:
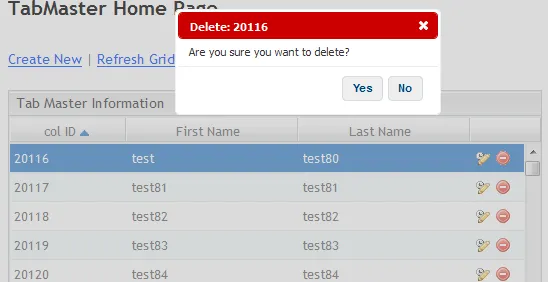
 JQuery模态对话框:
JQuery模态对话框:
 代码:
代码:
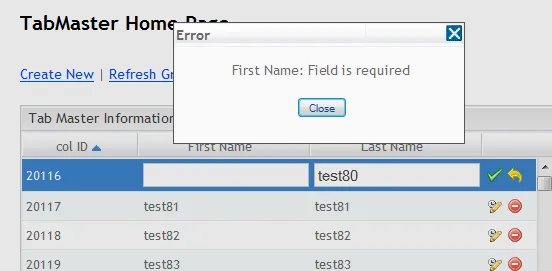
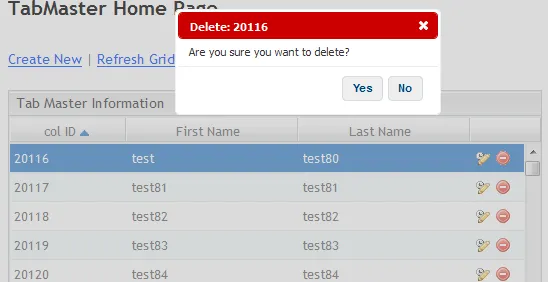
 JQuery模态对话框:
JQuery模态对话框:
 代码:
代码:
function createGrid() {
jQuery("#list").jqGrid({
url: '@Url.Action("JQGridGetGridData", "TabMaster")',
datatype: 'json',
mtype: 'GET',
colNames: ['col ID', 'First Name', 'Last Name', ''],
colModel: [{ name: 'colID', index: 'colID', width: 100, align: 'left', searchoptions: { sopt: ['eq', 'ne', 'cn']} },
{ name: 'FirstName', index: 'FirstName', width: 150, align: 'left', editable: true, editrules: { required: true} },
{ name: 'LastName', index: 'LastName', width: 150, align: 'left', editable: true, editrules: { required: true} },
{ name: 'act', index: 'act', width: 60, sortable: false}],
pager: jQuery('#pager'),
hidegrid: false,
rowNum: 100,
rowList: [10, 50, 100, 150],
sortname: 'colID',
sortorder: "asc",
viewrecords: true,
multiselect: false,
width: 500,
height: "250px",
imgpath: '@Url.Content("~/Scripts/themes/steel/images")',
caption: 'Tab Master Information',
editurl: '@Url.Action("JQGridEdit", "TabMaster")',
gridComplete: function () {
var ids = jQuery("#list").getDataIDs();
for (var i = 0; i < ids.length; i++) {
var id = ids[i];
be = "<a href='#'><div title='Edit' id='action_edit_" + id + "' class='actionEdit' onclick='inlineEdit(" + id + ");'></div></a>";
de = "<a href='#'><div title='Delete' id='action_delete_" + id + "' class='actionDelete' onclick='inlineDelete(" + id + ");'></div></a>";
se = "<a href='#'><div title='Save' style='display:none' id='action_save_" + id + "' class='actionSave' onclick='inlineSave(" + id + ");'></div></a>";
ce = "<a href='#'><div title='Cancel' style='display:none' id='action_cancel_" + id + "' class='actionCancel' onclick='inlineCancel(" + id + ");'></div></a>";
jQuery("#list").setRowData(ids[i], { act: be + de + se + ce })
}
}
}).navGrid('#pager', { edit: false, add: false, del: false, search: false, refresh: false });
}
如何将Jquery Modal Dialog应用于JQGrid内置的对话框皮肤?
谢谢, Imdadhusen
jQuery.prependTo将页面上的任何元素移动到另一个位置。例如,我的演示 是否满足你的需求? - Oleg