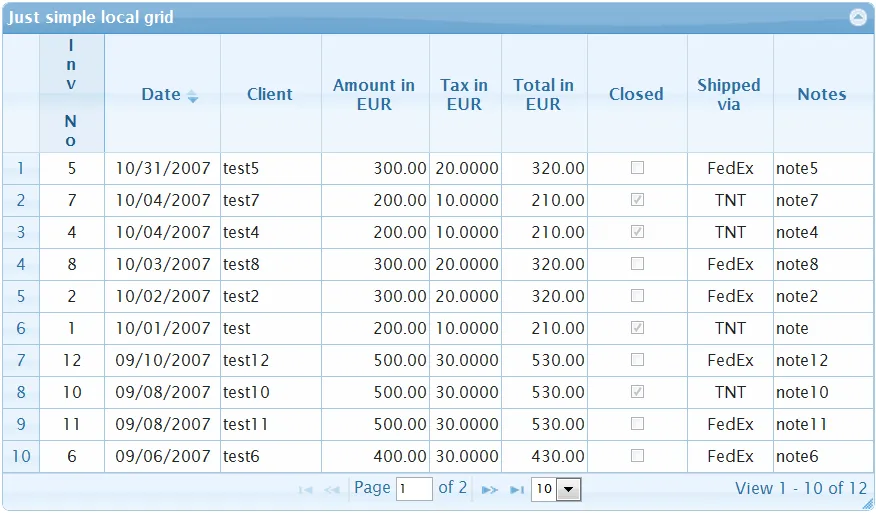
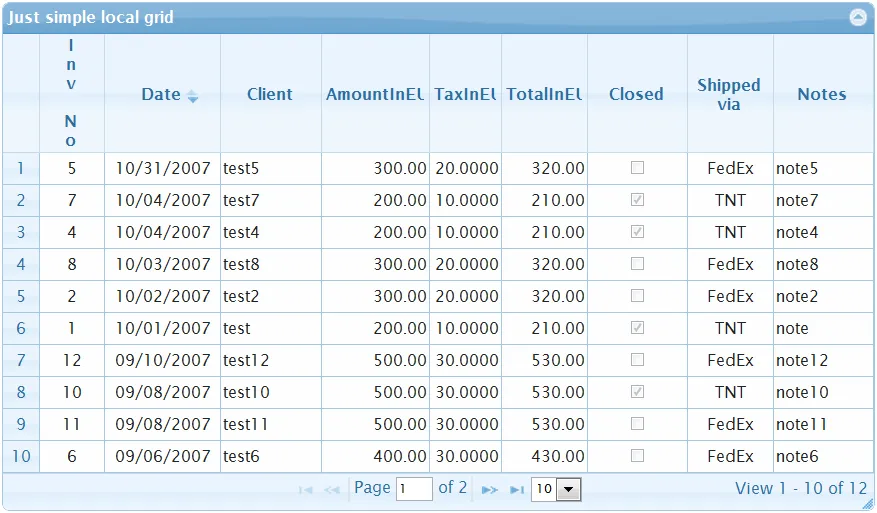
如果列标签文本比列宽更宽,则标签文本将被截断。
增加列宽不好,因为有些文本很长。
如何使文本换行成多行?标题高度应由最大列高确定。
我找到的唯一解决方案是 jQgrid:多列行标题 但这并没有实现文本的换行。
如何实现标题文本的换行?
更新。我尝试了Oleg样式的字符和单词换行。
字符换行
禁用换行列的调整大小功能。在这些列上,将鼠标移动到列分隔符时,鼠标指针不会变为调整大小器。无法调整大小的换行列。
如何解决这些问题?
更新2
我尝试了字符换行(Oleg回复中的最后一个示例)。如果减小列宽以便在标题中出现更多行,则会出现以下问题:
1. 如果在列分隔符底部拖动,则无法调整列大小:调整大小器高度未增加。 2. 在IE9中,标题高度增加不足:调整大小后,最后一个标题行不可见。在火狐浏览器中,不会出现此问题。
我找到的唯一解决方案是 jQgrid:多列行标题 但这并没有实现文本的换行。
如何实现标题文本的换行?
更新。我尝试了Oleg样式的字符和单词换行。
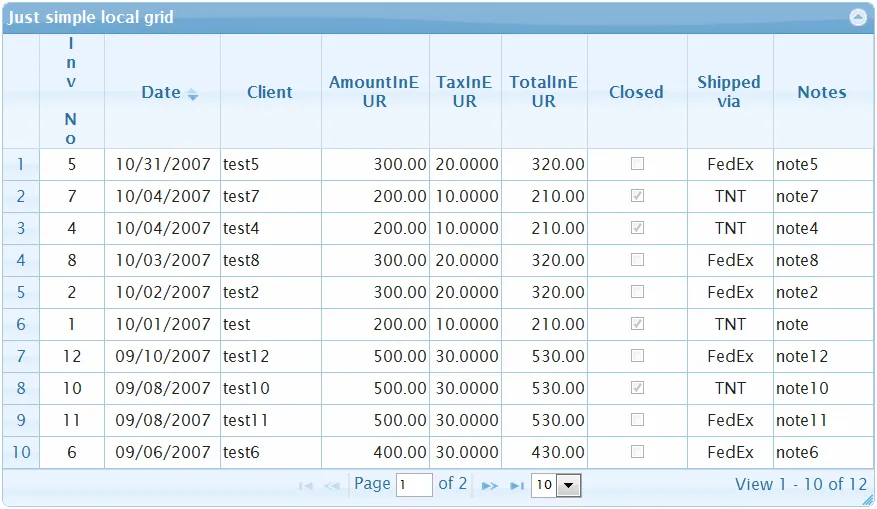
字符换行
th.ui-th-column div{
word-wrap: break-word; /* IE 5.5+ and CSS3 */
white-space: pre-wrap; /* CSS3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
overflow: hidden;
height: auto;
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px
}
只显示了第二行的一半。第三行根本没有显示:

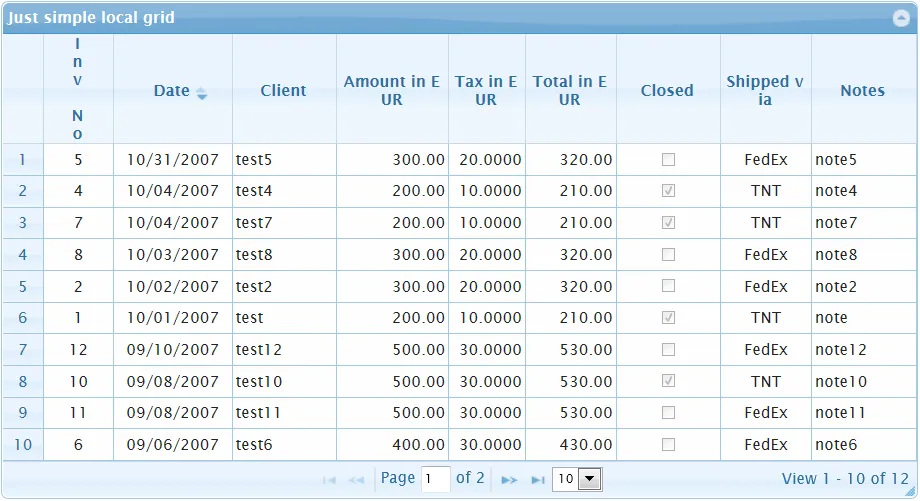
自动换行
th.ui-th-column div{
white-space:normal !important;
height:auto !important;
padding:2px;
}
禁用换行列的调整大小功能。在这些列上,将鼠标移动到列分隔符时,鼠标指针不会变为调整大小器。无法调整大小的换行列。
如何解决这些问题?
更新2
我尝试了字符换行(Oleg回复中的最后一个示例)。如果减小列宽以便在标题中出现更多行,则会出现以下问题:
1. 如果在列分隔符底部拖动,则无法调整列大小:调整大小器高度未增加。 2. 在IE9中,标题高度增加不足:调整大小后,最后一个标题行不可见。在火狐浏览器中,不会出现此问题。