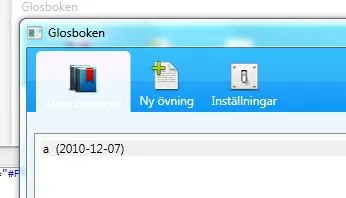
在第二段代码中,有一个文本块(textBlock),其中包含文本“Mina övningar”。当选中tabItem时,如何将文本颜色更改为黑色?
<Style TargetType="{x:Type TabItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Grid>
<Border Name="Border" Background="Transparent" BorderBrush="Transparent" BorderThickness="0" Margin="0,0,0,13" CornerRadius="5" >
<ContentPresenter x:Name="ContentSite" VerticalAlignment="Top" HorizontalAlignment="Center" ContentSource="Header" Margin="9"/>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black"/>
<Setter TargetName="Border" Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFF9F7FD" Offset="0.432" />
<GradientStop Color="#FFECF7FD" Offset="0.433" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="ContentSite" Property="Margin" Value="9,12,9,9" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="Transparent" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
选项卡项目:
<TabItem Background="White">
<TabItem.Header>
<StackPanel Orientation="Vertical">
<Image Height="32" Source="/Glosboken;component/Images/library bookmarked.png" />
<TextBlock Text="Mina övningar" Margin="0,0,0,0" VerticalAlignment="Center" Foreground="White" />
</StackPanel>
</TabItem.Header>
<Grid>
<ListBox Height="216" Name="bookslist" VerticalAlignment="Top" Background="White" BorderBrush="White" Foreground="White" SelectedIndex="0" Margin="0,0,129,0" />
</Grid>
</TabItem>