所以,我希望选项卡中的选项居中水平对齐。我还想更改选项卡背景。我找到了一个关于这两个问题的答案:这篇文章详细解释了我想做的背景变化,并给出了解决方案。这篇文章解释了如何居中显示选项卡。
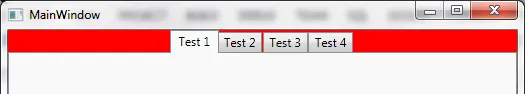
我的问题是,它们分别工作得很好,但是当组合在一起时就不起作用了。选项卡项目已经很好地居中了,但背景颜色并非我指定的颜色。
例如,代码:
我的问题是,它们分别工作得很好,但是当组合在一起时就不起作用了。选项卡项目已经很好地居中了,但背景颜色并非我指定的颜色。
例如,代码:
<TabControl>
<TabControl.Resources>
<Style TargetType="{x:Type TabPanel}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Background" Value="Red" />
</Style>
</TabControl.Resources>
<TabItem Header="Test 1" />
<TabItem Header="Test 2" />
<TabItem Header="Test 3" />
<TabItem Header="Test 4" />
</TabControl>
Help?

TabPanel中访问它。将网格的垂直和水平对齐方式设置为Stretch,例如:Property="Grid.HorizontalAlignment" Value="Stretch",Property="Grid.VertcialAlignment" Value="Stretch",然后设置您的背景颜色,例如:Property="Grid.Background" Value="<your background color>"。 - Kidiskidvogingogin