自版本3.0以来,您可以提供自己的自定义图像,该图像将在选择图表上的给定点时显示。以下说明与wiki相同。
总之,现在您可以使用名为MarkerImage的类:
MarkerImage myMarkerImage = new MarkerImage(this, R.drawable.my_drawable);
那么:
myChart.setMarker(myMarkerImage);
要调整图像的位置,您可以调用:
setOffset(float x, float y);
如果您不想使用
MarkerView,可能需要制作自己的子类来继承
LineChartRenderer,并添加逻辑以绘制自定义的高亮可绘制对象。
这是一个非常基本的概念证明示例:
import android.graphics.Bitmap;
import android.graphics.Canvas;
import com.github.mikephil.charting.animation.ChartAnimator;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.highlight.Highlight;
import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
import com.github.mikephil.charting.renderer.LineChartRenderer;
import com.github.mikephil.charting.utils.Transformer;
import com.github.mikephil.charting.utils.ViewPortHandler;
import java.util.List;
public class ImageLineChartRenderer extends LineChartRenderer {
private final LineChart lineChart;
private final Bitmap image;
public ImageLineChartRenderer(LineChart chart, ChartAnimator animator, ViewPortHandler viewPortHandler, Bitmap image) {
super(chart, animator, viewPortHandler);
this.lineChart = chart;
this.image = image;
}
@Override
public void drawExtras(Canvas c) {
super.drawExtras(c);
Highlight[] highlighted = lineChart.getHighlighted();
if (highlighted == null) return;
float phaseY = mAnimator.getPhaseY();
float[] imageBuffer = new float[2];
imageBuffer[0] = 0;
imageBuffer[1] = 0;
LineData lineData = mChart.getLineData();
List<ILineDataSet> dataSets = mChart.getLineData().getDataSets();
Bitmap[] scaledBitmaps = new Bitmap[dataSets.size()];
float[] scaledBitmapOffsets = new float[dataSets.size()];
for (int i = 0; i < dataSets.size(); i++) {
float imageSize = dataSets.get(i).getCircleRadius() * 10;
scaledBitmapOffsets[i] = imageSize / 2f;
scaledBitmaps[i] = scaleImage((int) imageSize);
}
for (Highlight high : highlighted) {
int dataSetIndex = high.getDataSetIndex();
ILineDataSet set = lineData.getDataSetByIndex(dataSetIndex);
Transformer trans = lineChart.getTransformer(set.getAxisDependency());
if (set == null || !set.isHighlightEnabled())
continue;
Entry e = set.getEntryForXValue(high.getX(), high.getY());
if (!isInBoundsX(e, set))
continue;
imageBuffer[0] = e.getX();
imageBuffer[1] = e.getY() * phaseY;
trans.pointValuesToPixel(imageBuffer);
c.drawBitmap(scaledBitmaps[dataSetIndex],
imageBuffer[0] - scaledBitmapOffsets[dataSetIndex],
imageBuffer[1] - scaledBitmapOffsets[dataSetIndex],
mRenderPaint);
}
}
private Bitmap scaleImage(int radius) {
return Bitmap.createScaledBitmap(image, radius, radius, false);
}
}
这样来食用:
Bitmap starBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.star);
mChart.setRenderer(new ImageLineChartRenderer(mChart, mChart.getAnimator(), mChart.getViewPortHandler(), starBitmap));
说明:在 LineChartRenderer 中,drawExtras 会绘制圆圈。我们仍然需要它们,因此在我们的 drawExtras 中,我们首先调用 super 方法。然后为每个 DataSet(DataSets 可能具有不同的圆点半径)生成一个缩放的位图。我们将位图缩放到任意大小(10 倍的圆点半径)。然后,我们通过我们的渲染器的 LineChart 字段公开的 Highlights 进行迭代,并绘制相应的位图。
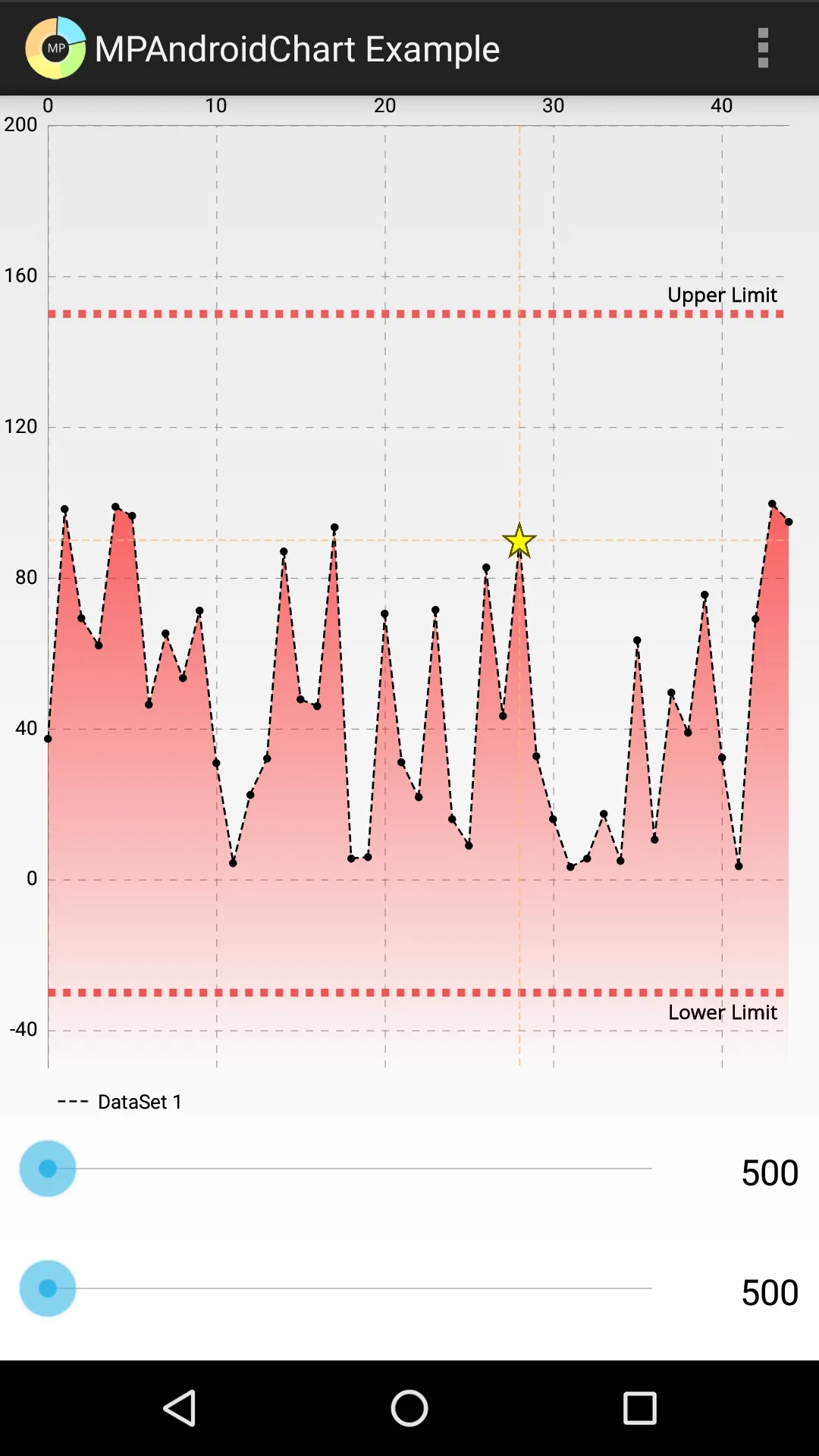
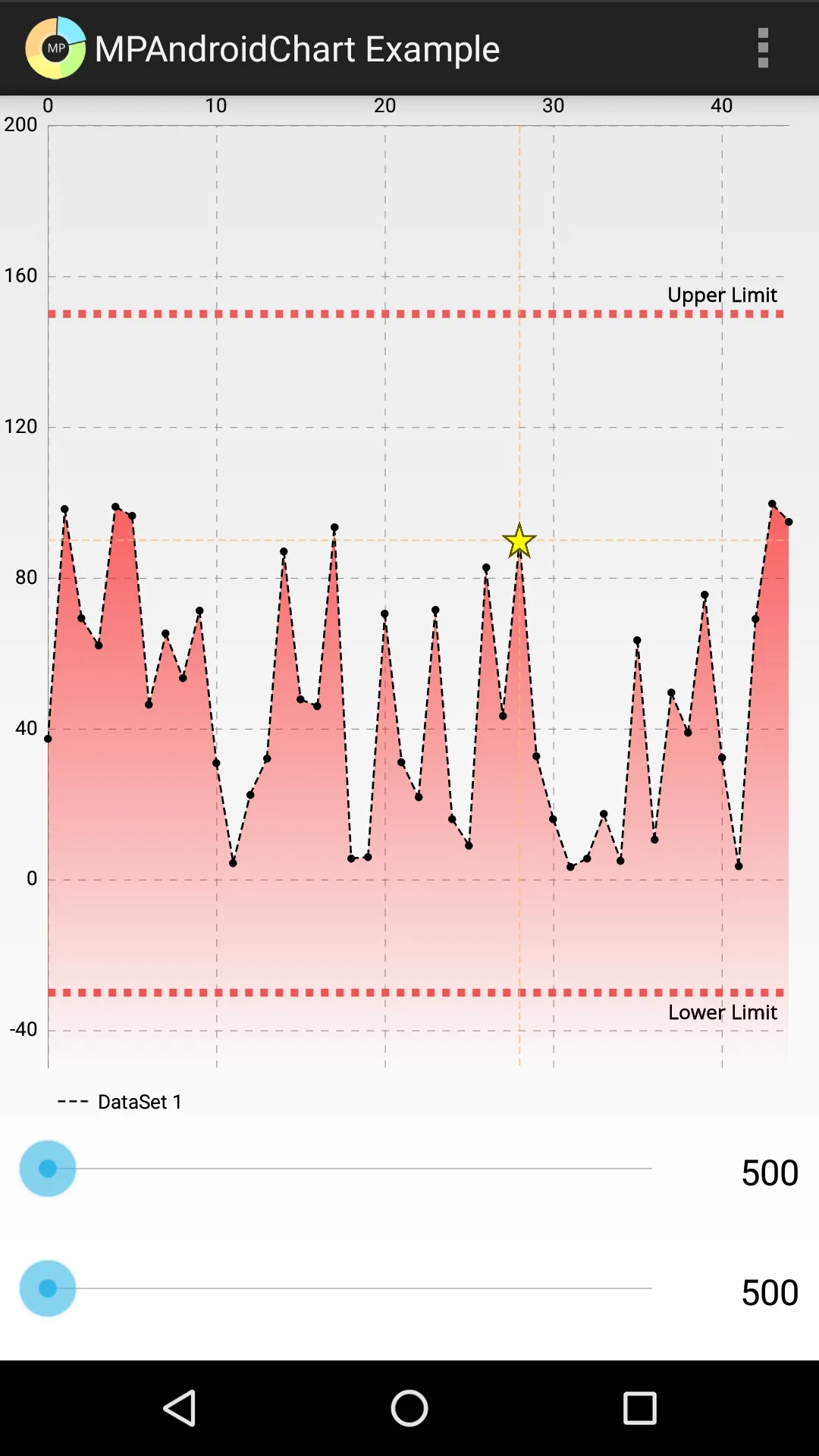
这是一张截图 - 您可以看到在突出显示的索引上,星形代替了圆圈: