Chrome开发者工具:如何查看HTML元素的已附加事件监听器
5
- guettli
5
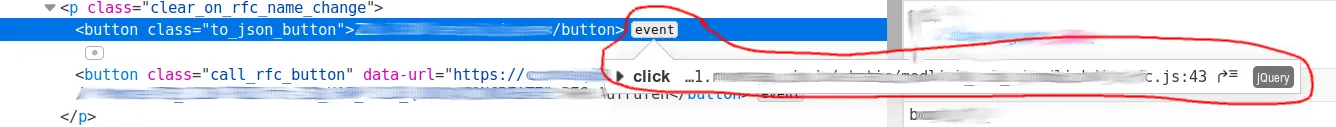
最接近的是“事件监听器”子面板 https://puu.sh/EvvR1/f3955b12c1.png - wOxxOm
@wOxxOm 我知道这个子面板。火狐浏览器的一个优点。但是我也可以没有它。 - guettli
检查元素,然后在控制台中输入$0,该事件处理程序应该出现。 - Nathaniel Flick
我认为这个StackOverflow的答案可能会有所帮助:与你类似的Stackoverflow问题。 - user12200634
我认为这个 Stackoverflow 的回答可能会帮助到你:我认为这是一个类似于你的问题。 - user12200634
3个回答
5
- Pranoy Sarkar
2
2他们要求直接在树形视图中显示。显然,他们已经“知道这个子面板”。 - Kaiido
1这并没有回答我的问题,因为我想在树形结构中看到“事件”,而不是在额外的选项卡中搜索它。但是你会得到赏金,因为目前似乎还没有解决方案。 - guettli
0
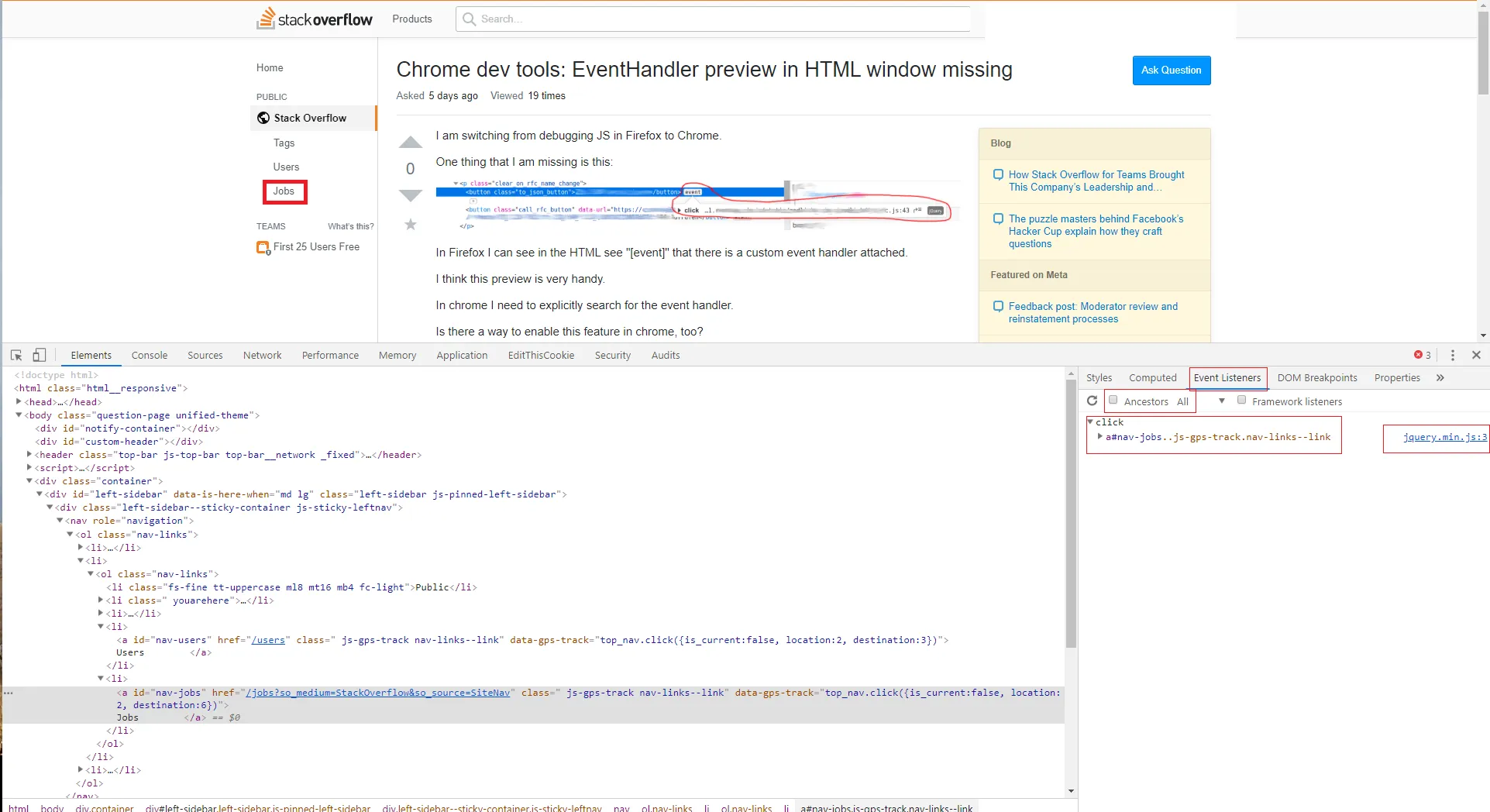
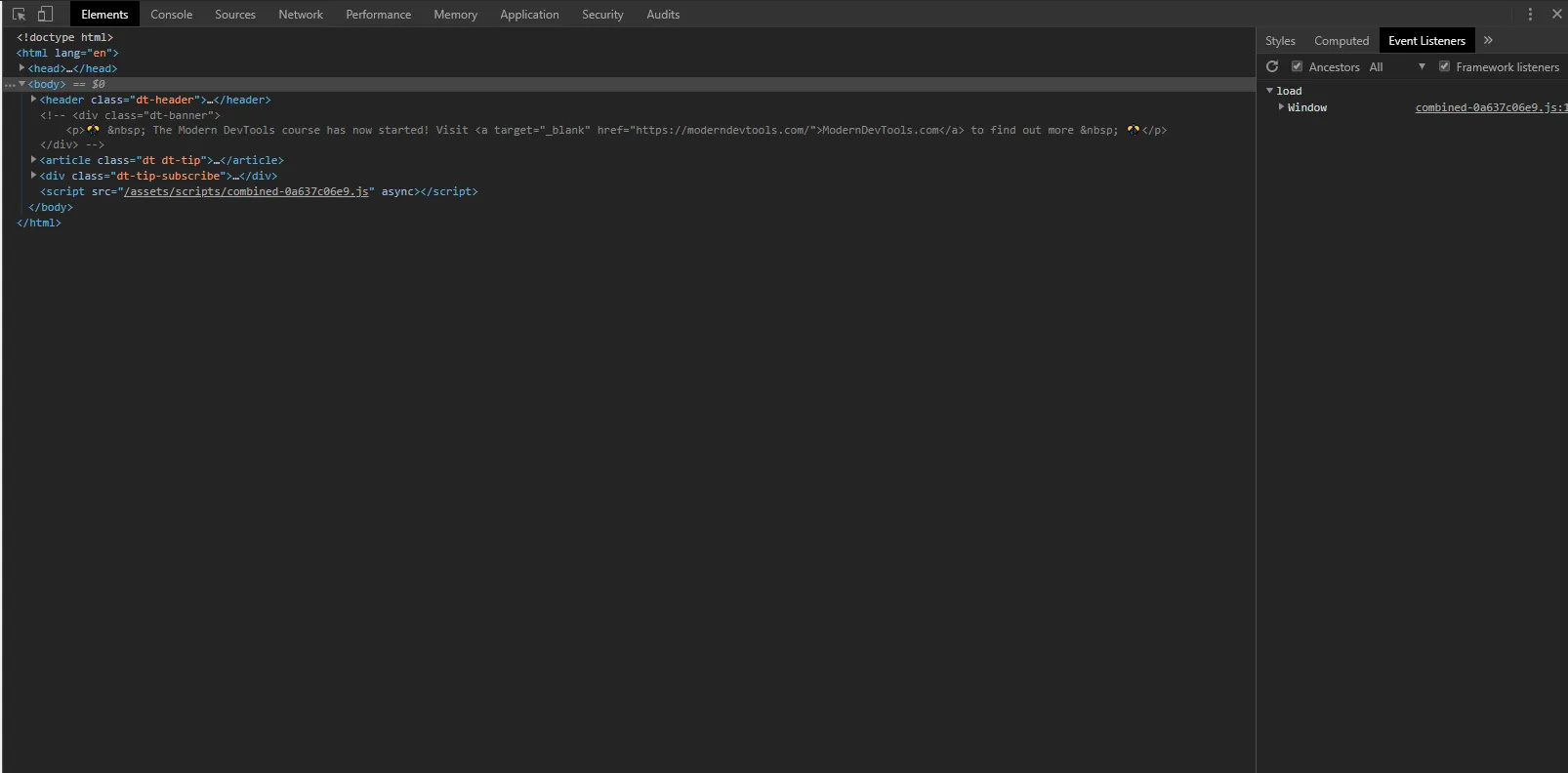
它在Chrome中可用,您可以在开发人员选项中找到它,按下
(CTRL+SHIFT+I)或F12
然后,如果开发人员选项处于全屏模式,则会在右上角找到名为“事件侦听器”的选项卡,否则您将在右下角找到它。
如果您无法找到它,只需找到>>符号并单击它,然后选择“事件侦听器”。
这是事件侦听器选项卡的图像。

- Pratik Barot
1
1我知道这个选项卡。引用问题:“是否有办法在Chrome中也启用此功能(请参见树中的事件处理程序)?”抱歉,您写的一切都是正确的。但问题不同。 - guettli
0
我认为您可以使用Chrome的getEventListeners($0) API,它会给出特定选定元素的事件监听器。
getEventListeners($0)其中$0- DOM中选择的元素。
通过点击Esc键,可以在“元素”选项卡中添加控制台抽屉,它将切换控制台抽屉。然后在控制台中,您可以编写如图所示的getEventListeners($0)。
由于这是我的第一个答案,并且目前没有那么多声望,因此不允许我直接将图像添加到答案中,对此我非常抱歉。请查看下面的图片:
- Heisenberg
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接