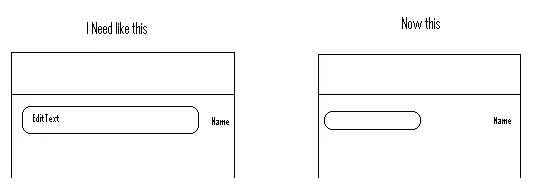
我有以下代码片段。在水平的LinearLayout中只有一个EditText和TextView。我想根据TextView的宽度设置EditText的宽度。如果TextView的宽度增加了,则需要调整EdiText的宽度。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/titleLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#224386"
android:orientation="horizontal"
android:padding="5dp" >
<EditText
android:id="@+id/titleEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1"
android:background="@drawable/gradient_edittext"
android:ellipsize="end"
android:gravity="right|center_vertical"
android:singleLine="true" />
<TextView
android:id="@+id/titleTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1"
android:gravity="right"
android:text="Name"
android:textColor="#FFFFFF"
android:textSize="16dp" />
</LinearLayout>
</LinearLayout>
预先感谢您。
LinearLayout吗?还是可以使用RelativeLayout? - zbr