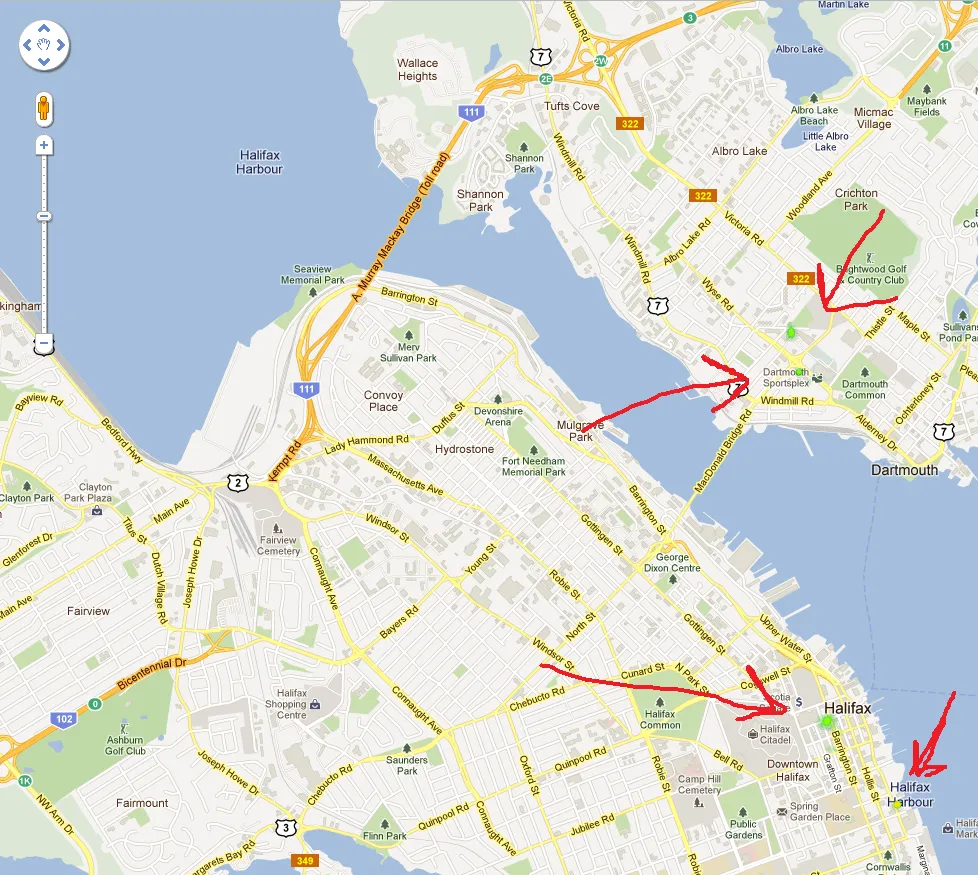
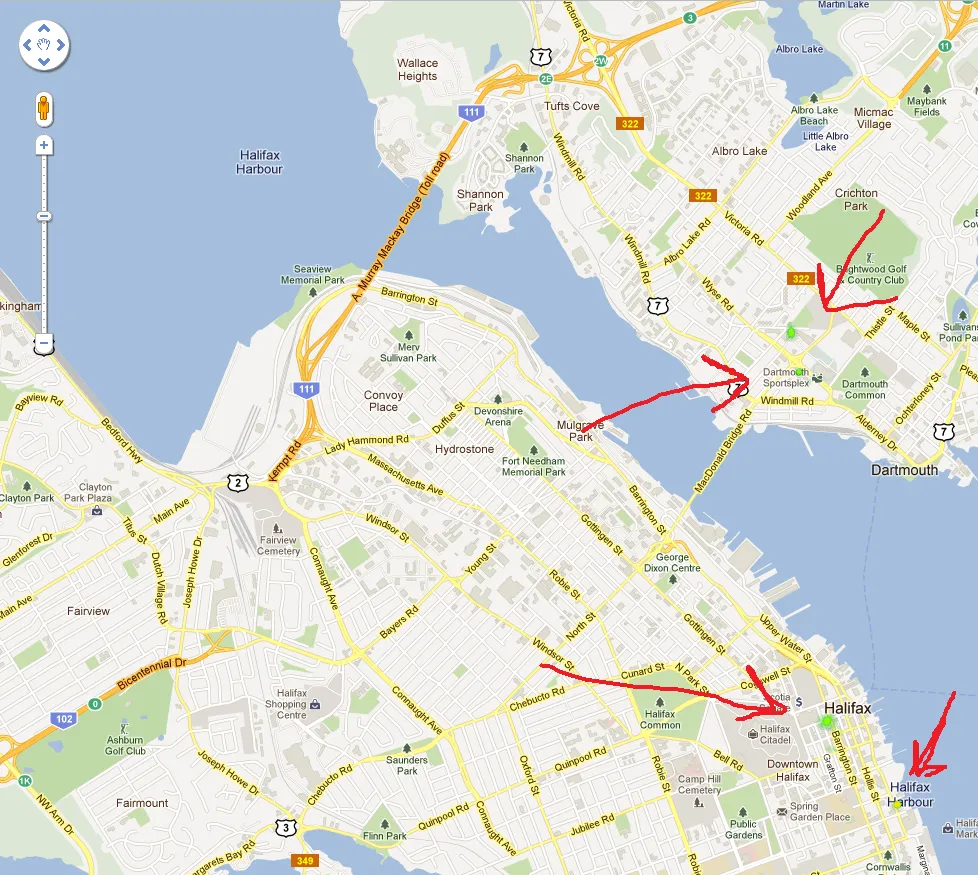
我正在尝试使用Google Maps API生成地点热力图。虽然它可以工作,但结果并不是非常有用,因为由热力图渲染的部分很小且难以看清:
 文档中没有提供扩展热力图以呈现更大的区块的方法。这是否是API的限制?我只需要更多的数据点吗?以下是我使用的代码。
文档中没有提供扩展热力图以呈现更大的区块的方法。这是否是API的限制?我只需要更多的数据点吗?以下是我使用的代码。
 文档中没有提供扩展热力图以呈现更大的区块的方法。这是否是API的限制?我只需要更多的数据点吗?以下是我使用的代码。
文档中没有提供扩展热力图以呈现更大的区块的方法。这是否是API的限制?我只需要更多的数据点吗?以下是我使用的代码。<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#map {
height: 100%
}
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myLatlng = new google.maps.LatLng(44.646959,-63.589697);
var myOptions = {
zoom : 14,
center : myLatlng,
mapTypeId : google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map'), myOptions);
var layer = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '[ fusion table id removed ]'
},
heatmap: { enabled: true }
});
layer.setMap(map);
}
</script>
</head>
<body onload="initialize()">
<div id="map"></div>
</body>
</html>