总结
是否可能在仅使用一个HTML <a>元素中,实现全宽(display:block)的可点击超链接HTML元素以及具有独特位置的精灵背景图片类?
背景
目前我拥有一个工作中的复杂HTML菜单,其中每个超链接都有自己唯一的图标精灵背景位置。
这些精灵图标都有自己独特的类,这些类被添加到默认的menu类之上,该类包含背景URL和常规布局。所有的图标大小都相同,为13 x 13像素。每个超链接都有一个使用display:block的全宽。当鼠标悬停在块宽度上时,必须立即激活鼠标悬停,以便短文本或长文本超链接获得相等的全宽悬停颜色。
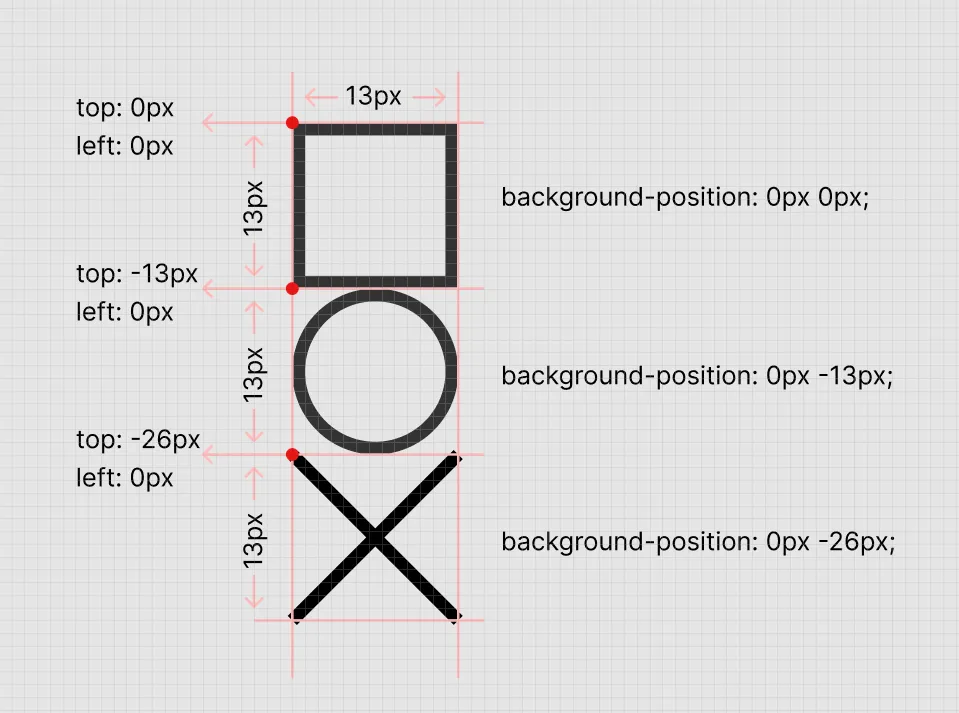
SPRITES CSS
.home {background-position:0 -13px}
.about {background-position:0 -1638px}
.ethos {background-position:0 -2944px}
.etcet {background-position:0 -5611px}
常规 CSS
li a{
display: block;
line-height: 2em;
color: black;
padding: 10px 1em 10px 2em;
}
.menu{
display: inline-block;
background: url(icons.png) no-repeat;
width: 13px; height: 13px;
vertical-align: middle;
margin: -2px 15px 0px -29px;
}
目前以下不需要的臃肿 HTML 标记可用...
不必要的: 过度臃肿的 HTML
<li>
<a href="/home">
<p class="menu home"></p> Home
</a>
</li>
...但我想知道是否有可能将其减少到绝对最少的HTML(不会失去任何基本功能):
期望:极简HTML
<a href="/home" class="home">Home</a>
新的 CSS
a{
position: relative;
padding: 0 0 0 1em;
}
a:before{
content:'';
position: absolute;
background-image: url(icons.png);
background-repeat: no-repeat;
top: .75em;
left: 2px;
height: 13px;
width: 13px;
}
无法设置唯一的背景位置
我尝试了的解决方法,虽然背景图标盒子相对于超链接定位得很好,而且完整的鼠标悬停效果也有效,但雪碧图本身都从背景图片的起始旋转中心x=0、y=0开始!
换句话说,所有精灵图标都取自精灵背景png文件的第一个块。当使用时,似乎没有使用独特的个体类名来进行background-position。
如果我将background-image从移动到,那么布局会完全崩溃。
总之,有没有一种方式可以使一个元素HTML与超链接上的精灵一起工作,只使用,而不需要任何额外的无意义html元素,例如或
,并实现所有必要的精灵定位和全宽块hover效果?
非常感谢任何和所有的帮助!



<a>元素的问题! - Sam