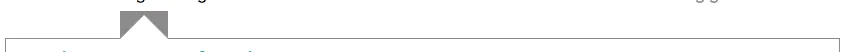
我正在尝试使用伪元素创建三角形状,就像下面图片中的那个。
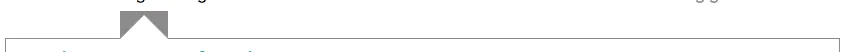
 但是我得到的结果是这样的。
但是我得到的结果是这样的。
 以下是我尝试过的代码:
以下是我尝试过的代码:
 但是我得到的结果是这样的。
但是我得到的结果是这样的。
 以下是我尝试过的代码:
以下是我尝试过的代码:.container .form--container:before {
content: "";
position: absolute;
top: 0px;
left: 130px;
width: 28px;
height: 28px;
transform: translate(-1rem, -100%);
border-left: 1.5rem solid #979797;
border-right: 1.5rem solid #979797;
border-bottom: 1.5rem solid white;
}
clip-path完成吗?像这样:clip-path: polygon(0 100%,0 40%,10% 40%,15% 0,20% 40%,100% 40%,100% 100%);或者会引起问题吗? - GucciBananaKing99