我对React Native还比较新,正在尝试做一些非常简单的事情:
我想创建以下组件:
左侧有图像,文字相对于可触摸区域居中的“TouchableHighlight”。
我尝试了许多选项,例如向文本添加填充或边距,但这只会使按钮变大,似乎并不是最好的方法。
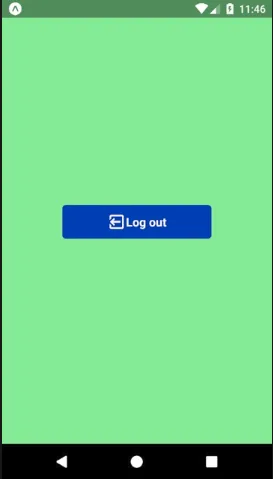
到目前为止,这就是我所拥有的。
我想创建以下组件:
左侧有图像,文字相对于可触摸区域居中的“TouchableHighlight”。
我尝试了许多选项,例如向文本添加填充或边距,但这只会使按钮变大,似乎并不是最好的方法。
到目前为止,这就是我所拥有的。
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={styles.appContainer}>
<TouchableHighlight onPress={() => {}} style={styles.button}>
<View style={styles.btnContainer}>
<Image source={require('./assets/ic_logout.png')} style={styles.icon} />
<Text style={styles.btnText}>Log out</Text>
</View>
</TouchableHighlight>
</View>
)
}
}
const styles = StyleSheet.create({
appContainer: {
flex: 1,
backgroundColor: 'lightgreen',
alignItems: 'center',
justifyContent: 'center'
},
btnContainer: {
backgroundColor: '#1d2aba',
paddingHorizontal: 60,
paddingVertical: 10,
flexDirection: 'row',
alignItems: 'center',
borderRadius: 5
},
button: {
borderRadius: 5
},
icon: {
transform: [{ rotate: '180deg'}],
width: 25,
height: 25
},
btnText: {
textAlign: 'center',
fontWeight: 'bold',
fontSize: 16,
color: 'white'
}
});
export default App;
为了视觉效果: