当使用multiline=true的文本输入时,我遇到了一个问题,即文本垂直居中而不是被推到顶部。
这个问题在iOS和Android上都会发生,除了Android还有另一个问题,就是当输入多行时,它们会被压缩到一行的高度。
我想指出,我尝试将textAlignVertical: 'top'添加到textinput的样式中。
代码:(我将其作为单独的组件,因为我在带表单文本的表单中使用它,但所有参数都被传递了一些东西)
<TextInput
style={styles.input}
value={value}
autoComplete={autoComplete}
autoCapitalize={autoCapitalize}
placeholder={placeholder}
secureTextEntry={secureTextEntry}
keyboardType={keyboardType}
returnKeyType={returnKeyType}
autoFocus={autoFocus}
onChangeText={onChangeText}
onSubmitEditing={onSubmitEditing}
multiline={multiline || false}
ref={(r) => { inputRef && inputRef(r); }}
/>
样式:
input: {
paddingRight: 10,
lineHeight: 23,
flex: 2,
textAlignVertical: 'top'
},
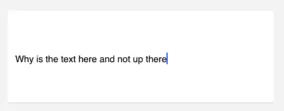
iOS截图

Android截图

iOS上它会自动设置为top,而在Android上,您可以使用textAlignVertical: 'top'。 - Velizar Andreev Kitanov