我在我的React Native应用中使用了一个多行TextInput,困扰我已经有一段时间了。我无法在IOS设备上垂直对齐文本。
使用textAlign='center'可以将文本在IOS上垂直居中...但它会变成一个不断换行的长句子。
添加multiline={true}会使IOS上的文本失去垂直对齐,并置于输入框顶部。
<TextInput
style={{
width: wp('80%'),
height: hp('25%'),
borderWidth: 1,
borderRadius: 10,
fontSize: RF(3),
}}
textAlign={'center'}
multiline={true}
onChangeText={entry => this.setState({entry})}
value={this.state.entry}
/>
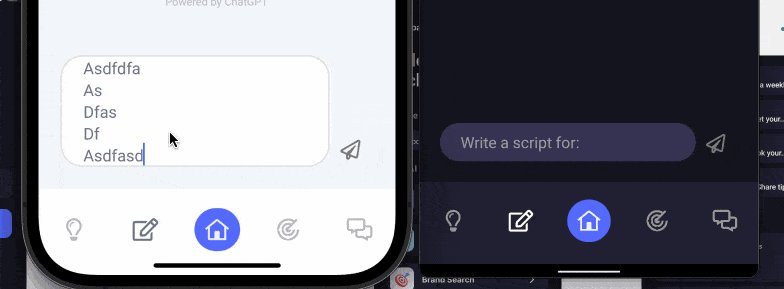
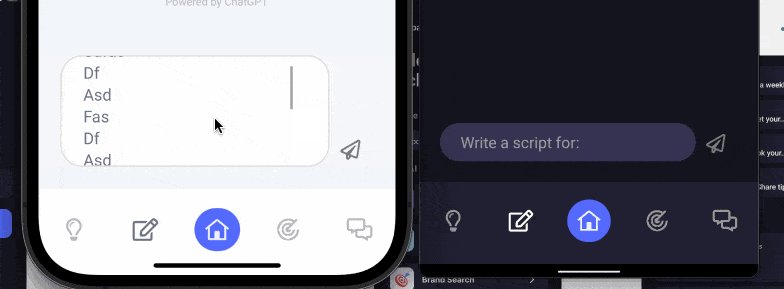
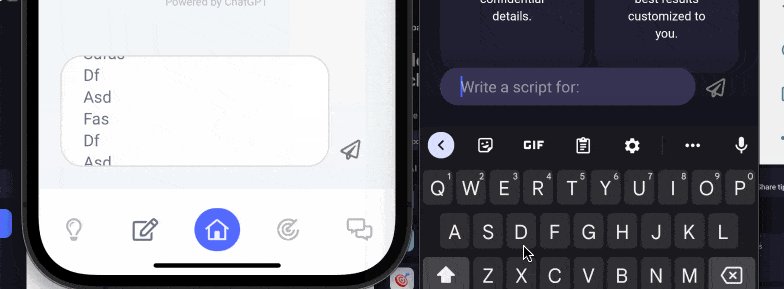
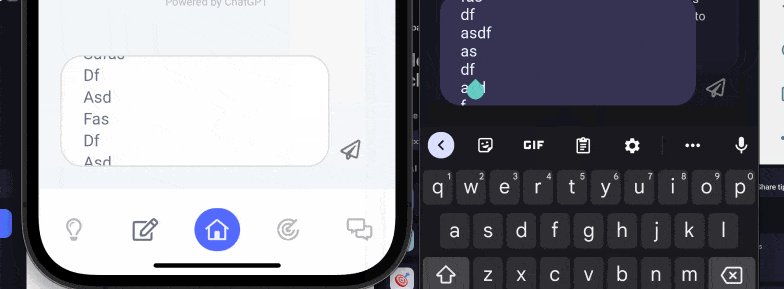
我希望该行为与Android类似,以垂直和水平居中的方式显示占位符文本,并在用户输入更多文本时开始创建多行(如果需要)但始终保持垂直和水平居中。
请参见Android版本在左侧,IOS版本在右侧的图像。

textAlignVertical只在 Android 上有效。问题是如何在 iOS 上实现相同的效果。 - Petr Bela