我正在使用 Chart.js
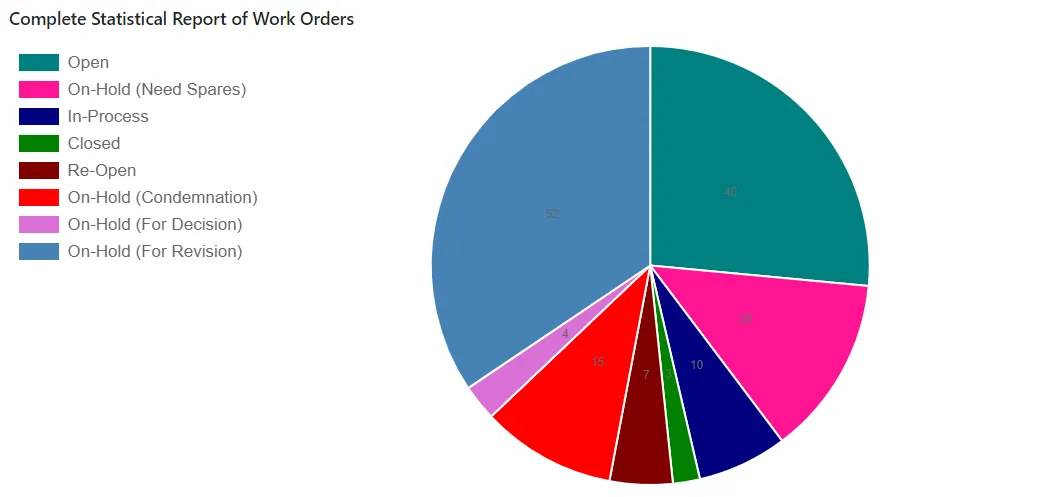
我已经从 Chart.js 及其插件中获得了我所需的所有功能。这是我的最终输出结果:
以下是我的代码:
( function ( $ ) {
"use strict";
/////////////Pie chart START here//////////////////////////////
var ctx = document.getElementById( "pieChart" );
ctx.height = 130;
var myChart = new Chart( ctx, {
type: 'pie',
data: {
datasets: [ {
data: [ 40, 20, 10, 3, 7, 15, 4, 52 ],
backgroundColor: [
"rgba(0,128,128)",
"rgba(255,20,147)",
"rgba(0,0,128)",
"rgba(0,128,0)",
"rgba(128,0,0)",
"rgba(255,0,0)",
"rgba(218,112,214)",
"rgba(70,130,180)"
],
hoverBackgroundColor: [
"rgba(0,128,128)",
"rgba(255,20,147)",
"rgba(0,0,128)",
"rgba(0,128,0)",
"rgba(128,0,0)",
"rgba(255,0,0)",
"rgba(218,112,214)",
"rgba(70,130,180)"
]
} ],
labels: [
"Open",
"On-Hold (Need Spares)",
"In-Process",
"Closed",
"Re-Open",
"On-Hold (Condemnation)",
"On-Hold (For Decision)",
"On-Hold (For Revision)"
]
},
options: {
responsive: true,
legend: {
position: 'left',
labels: {
fontSize:17,
}
}
}
} );
/////////////Pie chart END here//////////////////////////////
} )( jQuery );
附:我正在使用chart.js v2.7.2
字体的呢?文档中只提到了颜色...谢谢。 - PhoenixPan