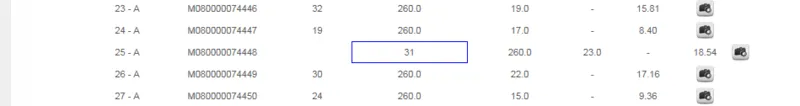
我的网站一直在IE8、IE7、FF、Chrome和Safari上运行得很稳定。现在我正在IE9上测试它,遇到了一个奇怪的问题:在某些页面上,一些表格数据呈现不正常。
HTML源代码都是正确的,但每次刷新页面时出现问题的行都会改变(实际上,这个问题只在某些刷新中出现,而不是所有刷新中都有)。

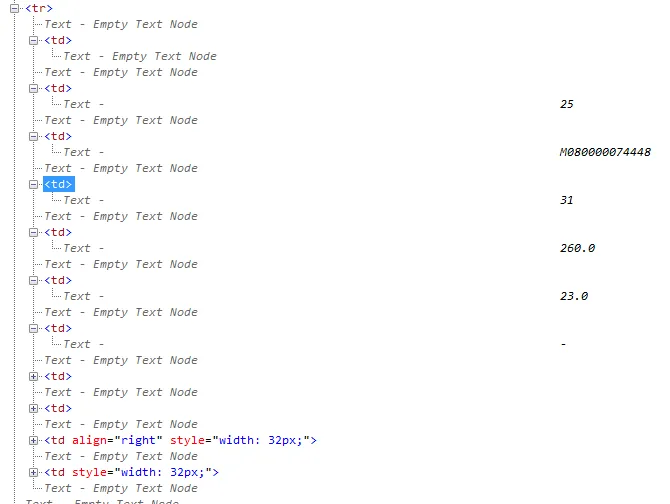
使用IE的F12工具,表格结构看起来是正确的,包含M08000007448的TD后面应该没有空的TD,但仍然呈现为这个样子。

此外,如果我使用F12工具中的“按单击选择元素”工具,并尝试在M08000007448和19之间的空白区域上单击,它会选择TR,而不是“隐藏的td”。
我在应用程序的另一些表格中也遇到了这个表格呈现问题,有人遇到类似的情况吗?它只发生在IE9中 :(
不知道是否重要,但页面是用ASPNET(WebForms)制作的,使用JQuery和其他一些JS插件。
我尝试保存页面(带图像),并在IE9中本地打开它,但问题从未发生过。(当然,我检查了表格结构,并且它是正确的。标题和所有行具有相同数量的TD,必要时具有正确的colspan数量)。
 我也有完全相同的问题。你可能想阅读这篇文章:
我也有完全相同的问题。你可能想阅读这篇文章: