对于我网站的低宽度移动版本,我会将某些表格、行、单元格和表头的
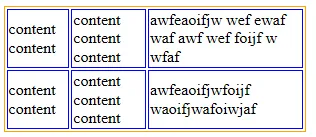
这是一个JFiddle链接:http://jsfiddle.net/cfCzD/4/ 以下是屏幕截图: IE11(目标):
display 属性切换为 block,以使它们垂直堆叠。我使用这种技术来允许宽表格继续显示其所有内容,而不会溢出其容器。在所有现代5个浏览器中都可以完美运行,但在IE9中无法运行。有没有办法在IE9中实现这个效果?这是一个JFiddle链接:http://jsfiddle.net/cfCzD/4/ 以下是屏幕截图: IE11(目标):

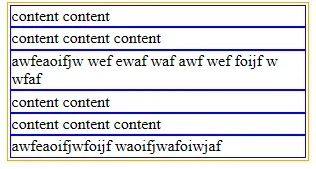
IE9(结果不佳):