我有一个基于JSF 2.0 + Richfaces 3.3.3的Web应用程序,在除IE9之外的所有浏览器上运行良好。
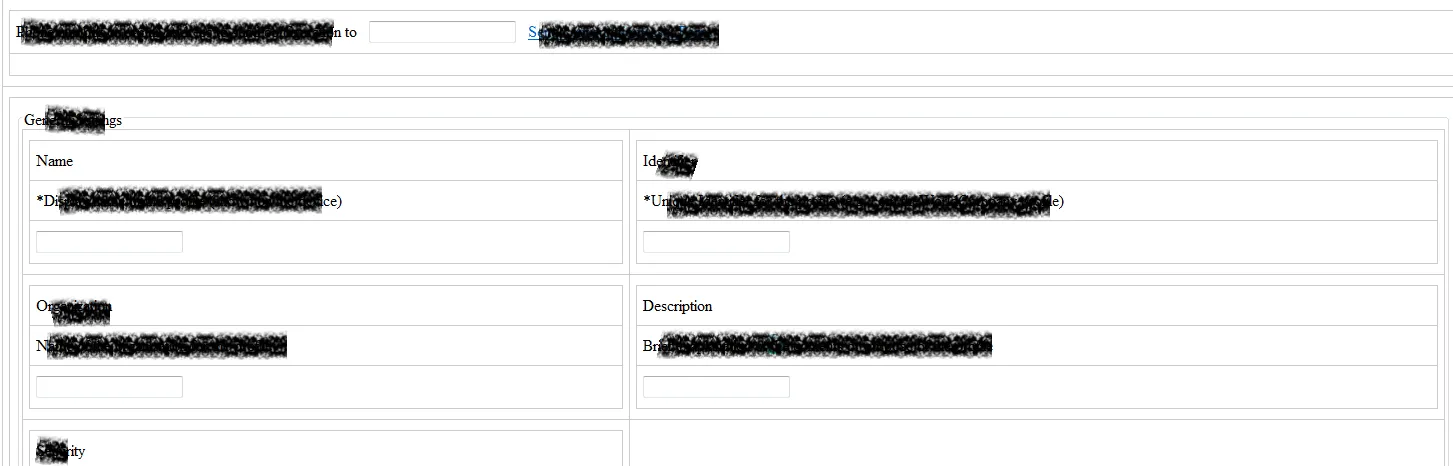
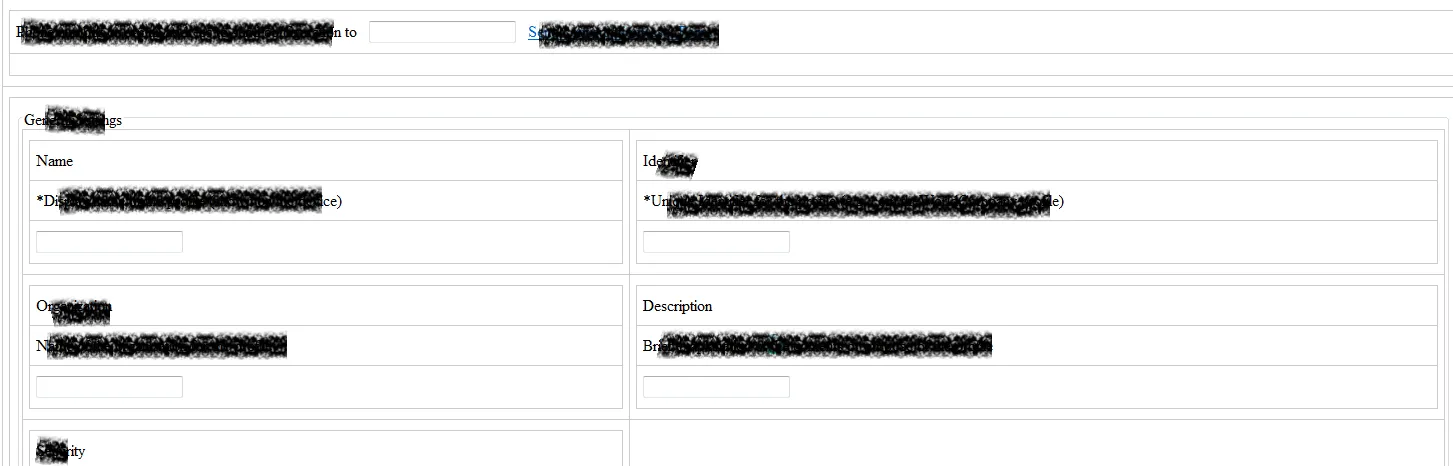
在IE9中,如果没有兼容模式(启用兼容模式则无问题),它看起来像这样(忽略黑色文本): 注意,所有组件都被框起来,CSS被忽略(看不到?)
注意,所有组件都被框起来,CSS被忽略(看不到?)
JSP代码如下(仅相关部分):
在IE9中,如果没有兼容模式(启用兼容模式则无问题),它看起来像这样(忽略黑色文本):
 注意,所有组件都被框起来,CSS被忽略(看不到?)
注意,所有组件都被框起来,CSS被忽略(看不到?)JSP代码如下(仅相关部分):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<link rel="stylesheet" href="css/pageStyle.css" type="text/css" >
</head>
<body>
...
</body>
CSS文件位于C:\apache\tomcat\webapps\MyWebApp\css\pageStyle.css。
有人有什么想法吗?谢谢!
更新
通过使用“开发者工具”捕获network选项卡中的数据包进行了一些研究。
CSS文件以Type=text/html的形式发送,而不是text/css。根据此问题,我认为这就是问题所在。
但我仍然不知道为什么会出现这种情况。正如您所看到的,文件类型在<link>标签中被明确标记为type="text/css。
另一个有趣的观察结果是,在Chrome开发者工具中检查相同的对象时,内容类型为text/css,因此可能是IE9的一个错误。我很困惑...