我使用菜单项图标菜单,但我想在所有菜单项上添加复选框。这是我的drawer_menu.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="all">
<item
android:checked="false"
android:id="@+id/item_navigation_drawer_inbox"
android:icon="@drawable/ic_inbox_black_24dp"
android:checkable="true"
android:title="Inbox" />
<item
android:id="@+id/item_navigation_drawer_starred"
android:icon="@drawable/ic_action_toggle_star"
android:checkable="true"
android:title="Starred" />
<item
android:id="@+id/item_navigation_drawer_sent_mail"
android:icon="@drawable/ic_action_content_send"
android:checkable="true"
android:title="Sent mail" />
<item
android:id="@+id/item_navigation_drawer_drafts"
android:icon="@drawable/ic_action_content_drafts"
android:checkable="true"
android:title="Drafts"
/>
</group>
<item android:title="Subheader">
<menu>
<item
android:id="@+id/item_navigation_drawer_settings"
android:icon="@drawable/ic_action_content_mail"
android:title="Settings" />
<item
android:id="@+id/item_navigation_drawer_help_and_feedback"
android:icon="@drawable/ic_action_action_delete"
android:title="Help and feedback" />
</menu>
</item>
</menu>
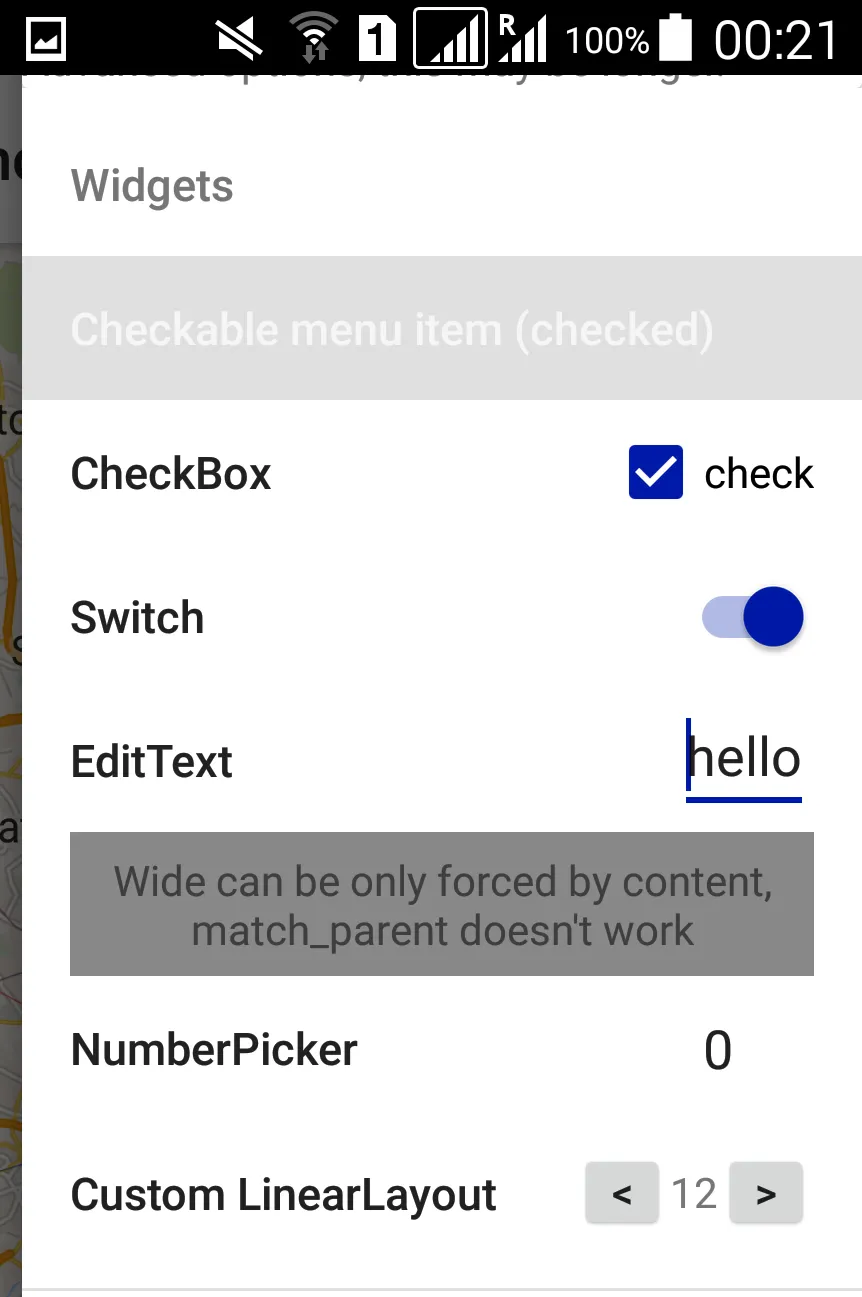
有图标和文本。我希望还能加上复选框。
[icon] [some text] [checkbox]
像这个样子。
我在我的代码中使用了 Material Design 的导航抽屉。
这是我的 nav_header.xml 文件。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:gravity="bottom"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:background="@drawable/bg_ist_nav_img" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_gravity="left|bottom"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="8dp"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_vertical"
android:text="text"
android:textSize="30sp"
android:textAppearance="@style/TextAppearance.AppCompat.Body2" />
</LinearLayout>
</FrameLayout>
最后这是我的activity_main.xml
<android.support.v4.widget.DrawerLayout
xmlns:andro id="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="@dimen/status_bar_kitkat_height"
android:background="?colorPrimary"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="@dimen/status_bar_lollipop_height"
android:background="?colorPrimaryDark"/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/status_bar_margin_top">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Inbox"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
android:textColor="@color/md_text" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ToolbarTheme" />
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="@bool/fitsSystemWindows"
app:headerLayout="@layout/navigation_drawer_header"
app:menu="@menu/navigation_drawer_menu"
app:theme="@style/NavigationViewTheme" />
</android.support.v4.widget.DrawerLayout>