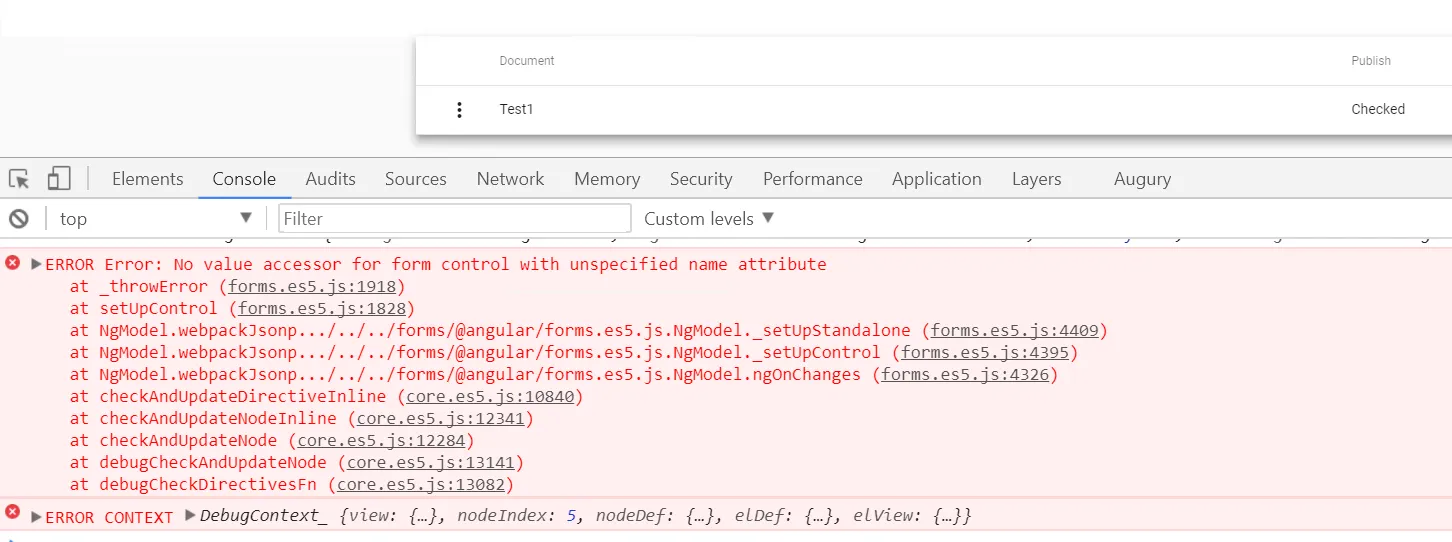
我想在Angular 4的Material Design表格中添加一个复选框,它将位于“发布”列下面。问题是复选框不会显示在表格中,只有带有错误消息的文本。
这是我的代码:
<div class="mat-table-container mat-elevation-z8">
<mat-table #table [dataSource]="assessmentManualList">
<ng-container cdkColumnDef="documentID">
<mat-header-cell *cdkHeaderCellDef> </mat-header-cell>
<mat-cell *cdkCellDef="let row">
<button mat-icon-button [matMenuTriggerFor]="menu">
<mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>
<mat-icon><i class="material-icons">content_copy</i></mat-icon>
<span>Copy {{row.DocumentID}}</span>
</button>
<button mat-menu-item>
<mat-icon><i class="fa fa-trash" aria-hidden="true"></i></mat-icon>
<span>Delete {{row.documentID}}</span>
</button>
</mat-menu>
</mat-cell>
</ng-container>
<ng-container cdkColumnDef="textDetail">
<mat-header-cell *cdkHeaderCellDef> Document </mat-header-cell>
<mat-cell *cdkCellDef="let row"> {{row.textDetail}} </mat-cell>
</ng-container>
<ng-container cdkColumnDef="isPublish">
<mat-header-cell *cdkHeaderCellDef> Publish </mat-header-cell>
<mat-cell *cdkCellDef="let row">
{{row.isPublish}}
<md-checkbox class="example-margin" [(ngModel)]="row.isPublish">
Checked </md-checkbox>
</mat-cell>
</ng-container>
<mat-header-row *cdkHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *cdkRowDef="let row; columns: displayedColumns;" (click)="selectedRow(row)" [class.active]="isSelected(row)"></mat-row>
</mat-table>
</div>