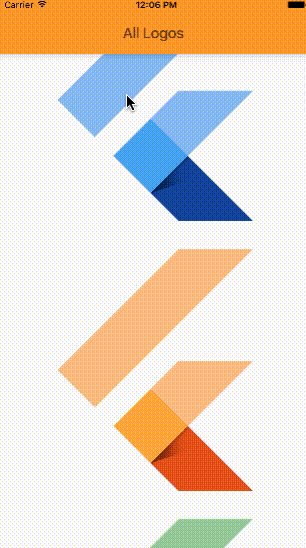
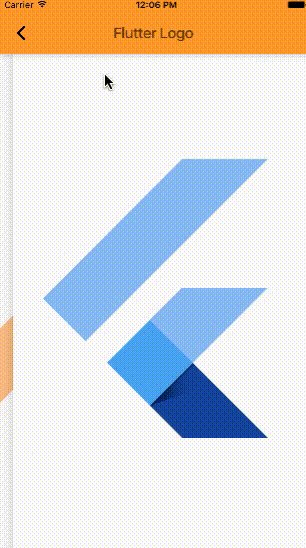
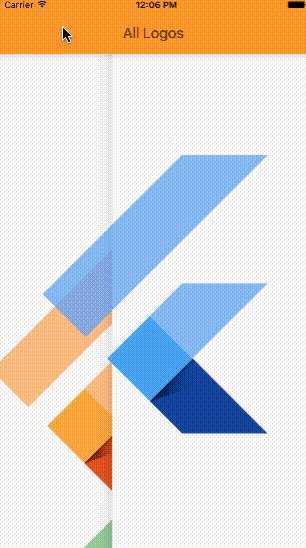
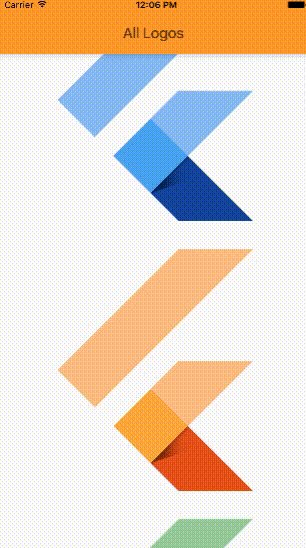
我有一个Hero,它可以滚动,因此其中一部分会离开屏幕。当我触发转换时,它似乎突然跳到AppBar的顶部,然后在反向转换时跳回下面。如何强制AppBar保持在Hero的顶部?
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(
home: new Example(),
theme: new ThemeData(primaryColor: Colors.orange),
debugShowCheckedModeBanner: false,
));
}
Widget positionHeroOverlay(BuildContext context, Widget overlay, Rect rect, Size size) {
final RelativeRect offsets = new RelativeRect.fromSize(rect, size);
return new Positioned(
top: offsets.top,
right: offsets.right,
bottom: offsets.bottom,
left: offsets.left,
child: overlay,
);
}
class LogoPageRoute extends MaterialPageRoute<Null> {
LogoPageRoute(this.colors) : super(
builder: (BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Logo'),
),
body: new ConstrainedBox(
constraints: new BoxConstraints.expand(),
child: new Hero(
tag: colors,
child: new FlutterLogo(colors: colors),
),
),
);
},
);
/// The color of logo to display
final MaterialColor colors;
@override
final Duration transitionDuration = const Duration(seconds: 1);
}
final List<MaterialColor> swatches = [
Colors.blue,
Colors.orange,
Colors.green,
];
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('All Logos'),
),
body: new ListView(
children: swatches.map((MaterialColor colors) {
return new InkWell(
onTap: () {
Navigator.push(context, new LogoPageRoute(colors));
},
child: new Hero(
tag: colors,
child: new FlutterLogo(size: 360.0, colors: colors),
),
);
}).toList(),
),
);
}
}