6个回答
94
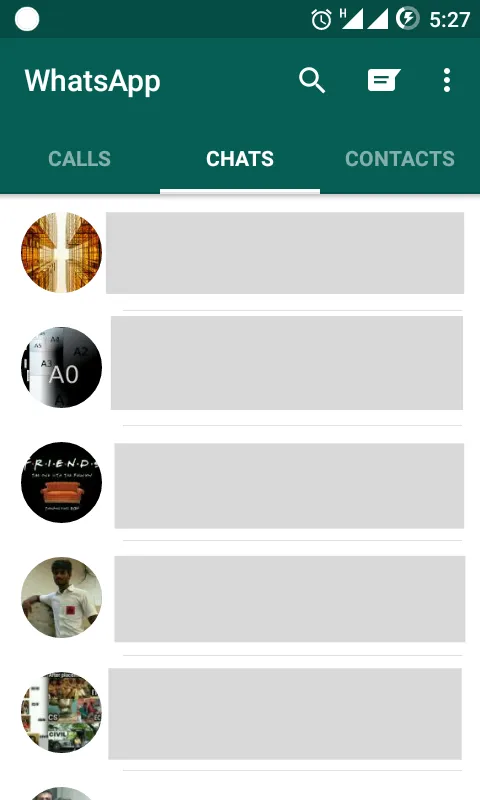
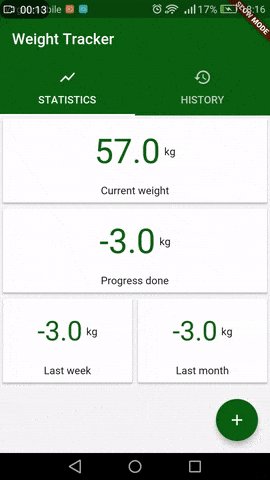
如果我理解得正确,下面的代码应该在滚动时隐藏应用程序栏,同时TabBar保持可见:
空安全代码:
class _SomePageState extends State<SomePage> with SingleTickerProviderStateMixin {
late final TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 2, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
title: Text('Weight Tracker'),
pinned: true,
floating: true,
forceElevated: innerBoxIsScrolled,
bottom: TabBar(
tabs: <Tab>[
Tab(text: 'STATISTICS'),
Tab(text: 'HISTORY'),
],
controller: _tabController,
),
),
];
},
body: TabBarView(
controller: _tabController,
children: <Widget>[
StatisticsPage(),
HistoryPage(),
],
),
),
);
}
}
该示例摘自此文章.
- Marcin Szałek
9
4你们是如何制作gif截图的? - temirbek
22我使用
adb shell screenrecord 命令录制屏幕,然后使用 adb pull 命令将录制的视频文件拉取到电脑上,在使用 https://ezgif.com/video-to-gif 这个在线工具将 mp4 格式的视频转换成 gif 格式的动图。 - Marcin Szałek2嘿@MarcinSzałek,当我滚动一个页面(例如统计信息)时,另一个页面也会被滚动。我该如何避免这种情况? - bimsina
4“_scrollViewController” 是什么? - Elia Weiss
谢谢您的回答,但是用这种方法刷新指示器视图会从应用栏的顶部开始,我该如何让刷新指示器从应用栏底部开始显示呢?这可能吗? - Reza Esfandiari
显示剩余4条评论
9
使用DefaultTabController
DefaultTabController(
length: 2,
child: new Scaffold(
body: new NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
new SliverAppBar(
title: Text("Application"),
floating: true,
pinned: true,
snap: true,
bottom: new TabBar(
tabs: <Tab>[
new Tab(text: "T"),
new Tab(text: "B"),
], // <-- total of 2 tabs
),
),
];
},
body: new TabBarView(
children: <Widget>[
Center(
child: Text(
'T Tab',
style: TextStyle(fontSize: 30),
)),
Center(
child: Text(
'B Tab',
style: TextStyle(fontSize: 30),
)),
],
),
),
),
);
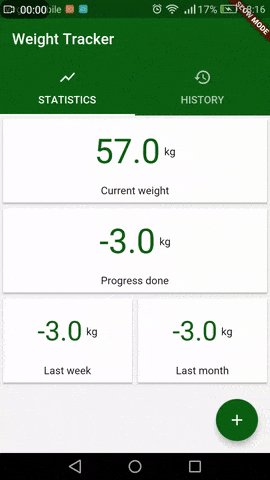
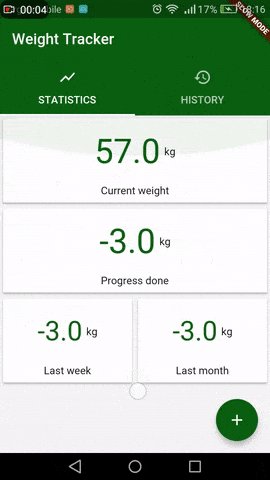
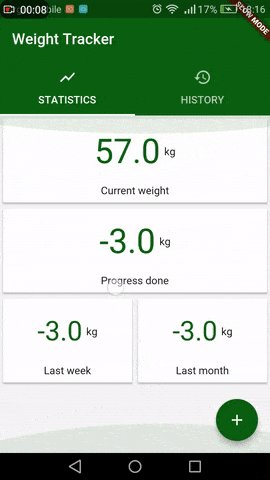
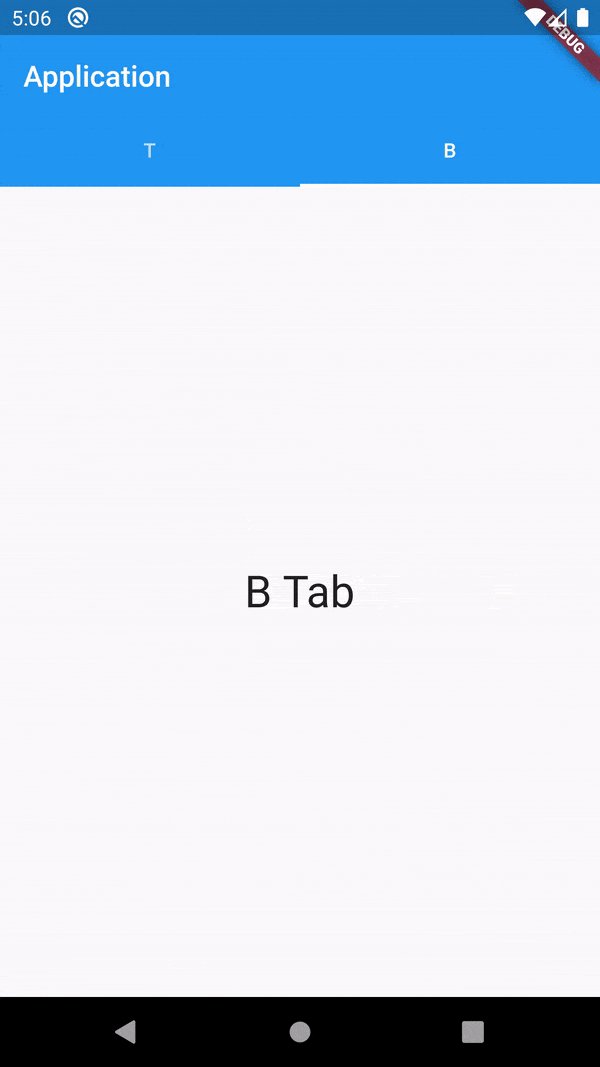
输出:
- Jitesh Mohite
8
我建议您通过使用SliverAppBar和SliverList来实现您的布局。 以下代码可能有助于您了解这一点。
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
List buildTextViews(int count) {
List<Widget> strings = List();
for (int i = 0; i < count; i++) {
strings.add(new Padding(padding: new EdgeInsets.all(16.0),
child: new Text("Item number " + i.toString(),
style: new TextStyle(fontSize: 20.0))));
}
return strings;
}
return Scaffold(
body: new CustomScrollView(slivers: <Widget>[
const SliverAppBar(
title: const Text('Sliver App Bar'),
),
new SliverList(
delegate: new SliverChildListDelegate(buildTextViews(50)))
])
);
}
}
- Viren V Varasadiya
6
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
bool _showAppbar = true;
ScrollController _scrollBottomBarController = new ScrollController();
bool isScrollingDown = false;
bool _show = true;
double bottomBarHeight = 75;
double _bottomBarOffset = 0;
@override
void initState() {
super.initState();
myScroll();
}
@override
void dispose() {
super.dispose();
_scrollBottomBarController.removeListener(() {});
super.dispose();
}
void showBottomBar() {
setState(() {
_show = true;
});
}
void hideBottomBar() {
setState(() {
_show = false;
});
}
void myScroll() async {
_scrollBottomBarController.addListener(() {
if (_scrollBottomBarController.position.userScrollDirection ==
ScrollDirection.reverse) {
if (!isScrollingDown) {
isScrollingDown = true;
_showAppbar = false;
hideBottomBar();
}
}
if (_scrollBottomBarController.position.userScrollDirection ==
ScrollDirection.forward) {
if (isScrollingDown) {
isScrollingDown = false;
_showAppbar = true;
showBottomBar();
}
}
});
}
Widget containterContent(){
return Container(
height: 50.0,
color: Colors.cyanAccent,
margin: EdgeInsets.all(8.0),
width: MediaQuery.of(context).size.width - 100,
child: Center(child: Text('Item 1',
style: TextStyle(
fontSize: 14.0,
),)),
);
}
Widget body() {
return ListView(
controller: _scrollBottomBarController,
children: <Widget>[
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
containterContent(),
],
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _showAppbar
? AppBar(
title: Text('My Tasks'),
)
: PreferredSize(
child: Container(),
preferredSize: Size(0.0, 0.0),
),
bottomNavigationBar: Container(
height: bottomBarHeight,
width: MediaQuery.of(context).size.width,
child: _show
?BottomNavigationBar(
currentIndex: 0, // this will be set when a new tab is tapped
items: [
BottomNavigationBarItem(
icon: new Icon(Icons.home),
title: new Text('Home'),
),
BottomNavigationBarItem(
icon: new Icon(Icons.mail),
title: new Text('Messages'),
),
BottomNavigationBarItem(
icon: Icon(Icons.person), title: Text('Profile'))
],
)
: Container(
color: Colors.white,
width: MediaQuery.of(context).size.width,
),
),
body: body(
),
);
}
}
- Snehal Masalkar
2
1谢谢你的解决方案!这是唯一一个没有使用任何银色的。 - Sohel Mahmud
5
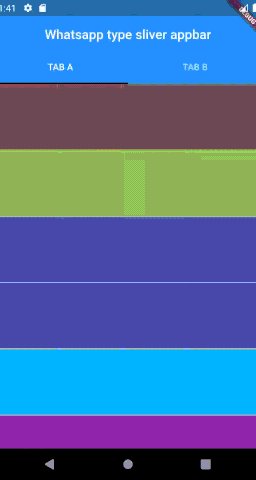
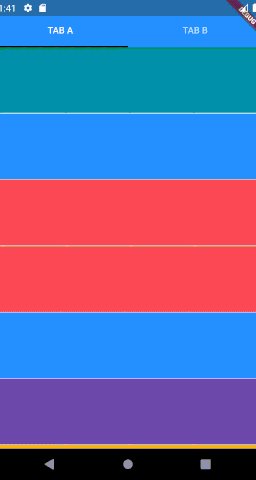
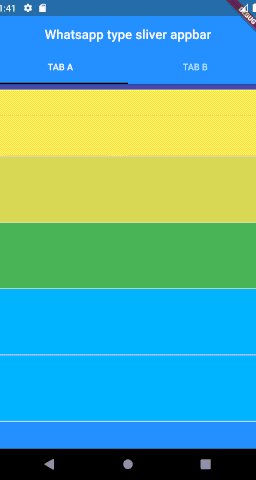
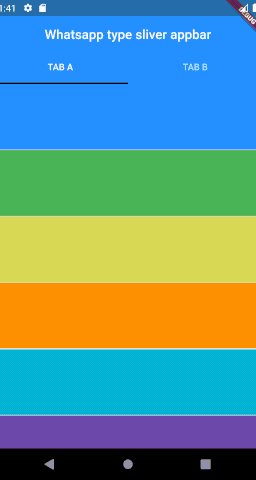
通过使用带有NestedScrollView的SliverAppbar,我成功地创建了类似于WhatsApp的浮动应用栏和选项卡。请在NestedScrollView中添加floatHeaderSlivers:true, 并在SliverAppBar中添加pinned:true, floating:true。
示例代码链接
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: CustomSliverAppbar(),
);
}
}
class CustomSliverAppbar extends StatefulWidget {
@override
_CustomSliverAppbarState createState() => _CustomSliverAppbarState();
}
class _CustomSliverAppbarState extends State<CustomSliverAppbar>
with SingleTickerProviderStateMixin {
TabController _tabController;
@override
void initState() {
_tabController = TabController(
initialIndex: 0,
length: 2,
vsync: this,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: NestedScrollView(
floatHeaderSlivers: true,
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
title: Text(
"WhatsApp type sliver appbar",
),
centerTitle: true,
pinned: true,
floating: true,
bottom: TabBar(
indicatorColor: Colors.black,
labelPadding: const EdgeInsets.only(
bottom: 16,
),
controller: _tabController,
tabs: [
Text("TAB A"),
Text("TAB B"),
]),
),
];
},
body: TabBarView(
controller: _tabController,
children: [
TabA(),
const Center(
child: Text('Display Tab 2',
style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold)),
),
],
),
),
);
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
}
class TabA extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scrollbar(
child: ListView.separated(
separatorBuilder: (context, child) => Divider(
height: 1,
),
padding: EdgeInsets.all(0.0),
itemCount: 30,
itemBuilder: (context, i) {
return Container(
height: 100,
width: double.infinity,
color: Colors.primaries[Random().nextInt(Colors.primaries.length)],
);
},
),
);
}
}
- Kapil Sahu
2
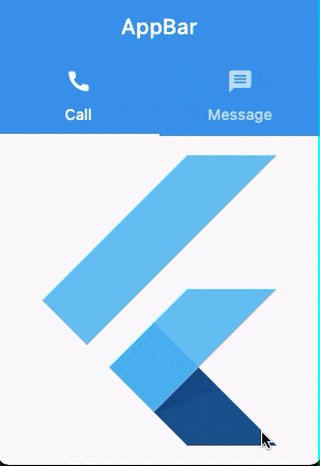
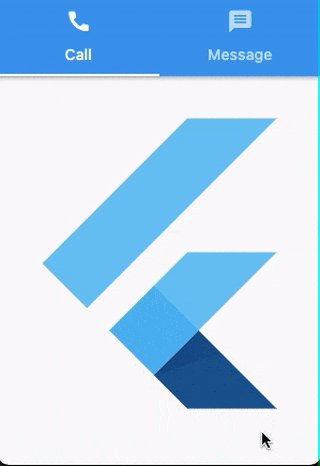
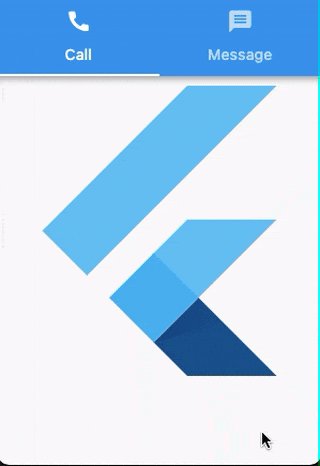
Screenshot:
代码:
如我在这里所提到的,你可以像这样使用NestedScrollView:
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTabController(
length: 2,
child: NestedScrollView(
headerSliverBuilder: (context, value) {
return [
SliverAppBar(
title: Text('AppBar'),
pinned: true,
floating: true,
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.call), text: 'Call'),
Tab(icon: Icon(Icons.message), text: 'Message'),
],
),
),
];
},
body: TabBarView(
children: [
FlutterLogo(),
FlutterLogo(),
],
),
),
),
);
}
- CopsOnRoad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接