我的布局文件包含一个AppBar和水平的线性布局(其中包括一个编辑文本和两个图像按钮)以及其他东西。当用户向下滚动时,我希望AppBar(实际上是Toolbar)隐藏起来。这是我尝试过的方法,但是AppBar并没有隐藏,它仍然在那里。我遵循了Chris Banes Cheesesquare Sample。
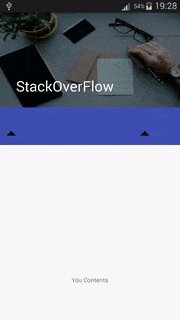
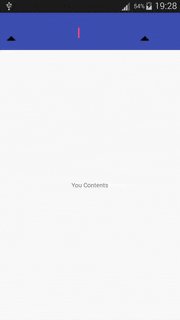
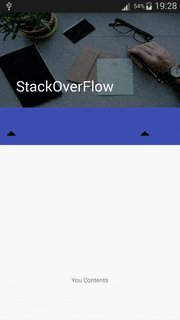
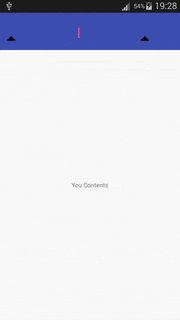
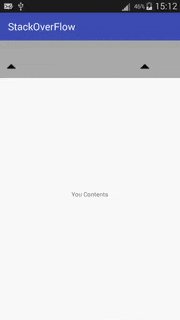
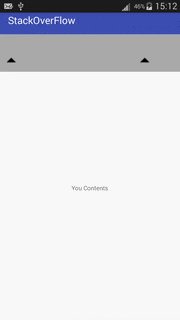
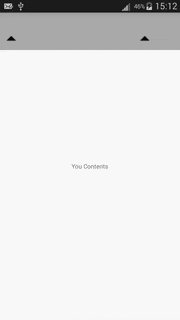
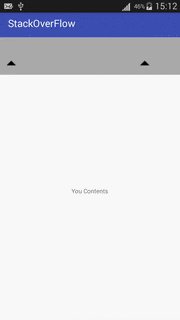
这是我的应用程序截图:
当用户滚动时,我希望AppBar/Toolbar消失,并且包含编辑文本的水平布局替换AppBar并保持在原地。
请问我做错了什么?
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
xmlns:android="http://schemas.android.com/apk/res/android"
app:layout_scrollFlags="scroll|enterAlways|snap"
/>
</android.support.design.widget.AppBarLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_show" tools:context="com.example.bimpc1.sozluk.GosterActivity"
android:background="@color/white"
android:id="@+id/mylin">
<View
android:layout_width="fill_parent"
android:layout_height="30dp">
</View>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/topLayout"
android:layout_alignParentTop="true"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<ImageButton
android:id="@+id/btn_sil"
android:layout_width="45dp"
android:layout_height="45dp"
android:gravity="center"
android:src="@drawable/delete"
android:background="@color/white"
android:paddingRight="10dp"
android:paddingLeft="10dp"
android:paddingTop="0dp"
android:paddingBottom="15dp"
/>
<EditText
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/et_word"
android:ems="12"
android:background="@android:color/transparent"/>
<ImageButton
android:id="@+id/btn_getir"
android:layout_width="45dp"
android:layout_height="45dp"
android:gravity="center"
android:src="@drawable/search"
android:background="@color/white"
android:paddingRight="10dp"
android:paddingLeft="10dp"
android:paddingTop="0dp"
android:paddingBottom="15dp"
/>
</LinearLayout>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:fillViewport="true"
android:layout_below="@+id/topLayout"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--many views inside scrollview..... -->
</ScrollView>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
</android.support.v4.widget.DrawerLayout>