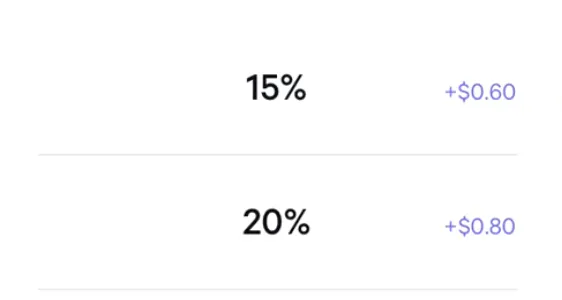
我希望能够实现这个效果,让两段文本位于同一水平线上,其中一段文本居中,另一段文本在右侧:
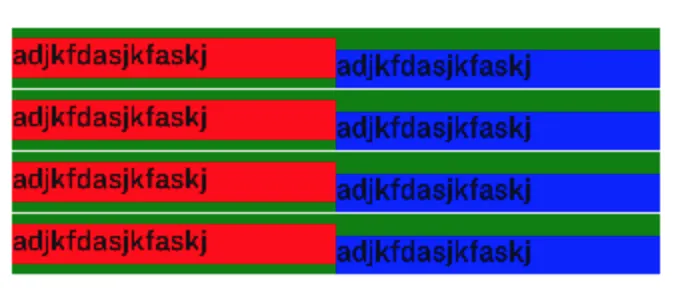
以下是我的代码,忽略颜色(这段代码根本不起作用):
样式:
rowLabelText: {
color: "#0B1219",
fontFamily: Fonts.Knockout31JuniorMiddleWeight,
fontSize: 16.0,
},
标记语言:
<View style={{flexDirection: 'row', height: 30, flexWrap: 'wrap', backgroundColor: 'green'}}>
<View style={{ flex: 1, backgroundColor: 'red', justifyContent: 'center', alignSelf: 'center'}}>
<Text style={styles.rowLabelText}>
adjkfdasjkfaskj
</Text>
</View>
<View style={{ flex: 1, backgroundColor: 'blue', justifyContent: 'center', alignSelf: 'flex-end' }}>
<Text style={styles.rowLabelText}>
adjkfdasjkfaskj
</Text>
</View>
</View>
我遇到了麻烦,有人能帮助我吗?