我有一个在React Native中使用
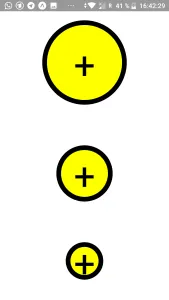
水平方向上没问题,但无论我做什么,垂直对齐似乎都会失败。即使在字体大小较小的大圆圈上看起来很好,小圆圈也证明了它是错误的!
这里有一个Expo的示例代码,只包含必要的内容和不同的示例大小: https://repl.it/@PaulHuchner/Centered-Text-in-Circles
borderRadius制作的圆形按钮。组件中的文本应该在垂直和水平方向上都居中。水平方向上没问题,但无论我做什么,垂直对齐似乎都会失败。即使在字体大小较小的大圆圈上看起来很好,小圆圈也证明了它是错误的!
<View style = {{
alignItems:'center',
justifyContent:'center',
backgroundColor:'yellow',
borderColor: this.props.color,
width:size, height:size,
borderRadius:size,
borderWidth:borderWidth,
}}>
<Text style = {{
textAlign: 'center',
backgroundColor:'none',
fontSize:fontSize,
lineHeight:fontSize,
}}>
{this.props.title}
</Text>
</View>
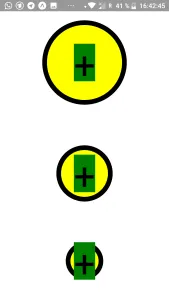
虽然已经在其他地方回答过,但我无法正确地将文本(在这种情况下)居中于圆形中。
作为一个可以看到绿色背景的<Text>组件图片中,文本并没有完美居中。即使<Text>本身是完美对齐的...这里有一个Expo的示例代码,只包含必要的内容和不同的示例大小: https://repl.it/@PaulHuchner/Centered-Text-in-Circles