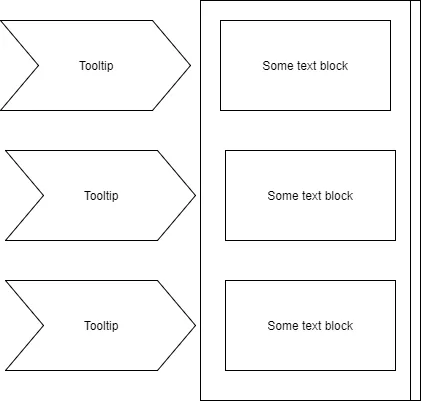
我希望在长的垂直div的左侧显示某种提示信息。
如果我将父div的css设置为overflow-y:auto;,那么子div就不会显示。这是一个问题的示例https://jsfiddle.net/wrwvc6Lc/2/。尝试删除overflow-y:auto;属性,一切都正常。有没有办法让它同时实现,因为我需要overflow属性。
UPD: I want that tooltip to be relative to the content inside the main infoBox div (3-4 text block with tooltip), so placing that tooltip out of the infobox is not ok.
#infoBox {
z-index: 1200;
width:160px;
height:90%;
position: absolute;
top: 10px;
right: 10px;
background-color:white;
overflow-y:auto; /* REMOVE THIS */
border:1px solid red
}<div id="infoBox">
Lorem Ipsum is simply dummy text.
Lorem Ipsum is simply dummy text.
<div style="position:absolute; border:1px solid green; left:-90px; height:50px;width:100px;background-color:red">
Tooltip
</div>
</div>
#infoBox中删除该工具提示,并将其作为同级元素放置在一个新的包含元素中,您将能够规避此问题。参见:https://jsfiddle.net/wrwvc6Lc/3/(根据需要调整工具提示位置) - UncaughtTypeErroroverflow。 - Lars Mertenstop属性,它们将是相对的(我的意思是,就像绝对定位的元素可以得到的那样“相对” - 毕竟它已经脱离了正常的文档流)。 - UncaughtTypeErroroverflow的要求,你需要使用javascript将工具提示移动到包含元素之外(每当它需要出现时)并根据其兄弟元素在 DOM 中的位置进行定位。你会事先检索兄弟元素的位置(top 和 left)并将它们存储在变量中,然后将它们与附加偏移量一起用作定位值,以使它们足够远离。 - UncaughtTypeError