我有两个 div 放在另一个 div (
HTML 代码:
CSS:
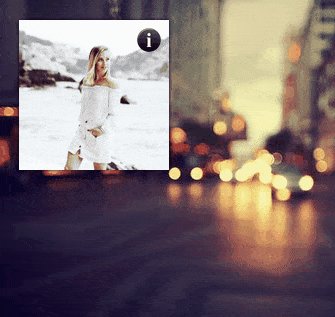
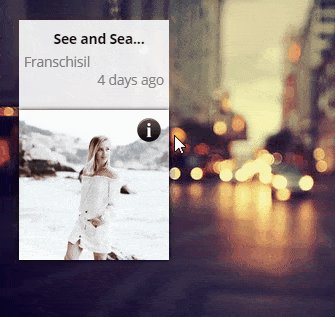
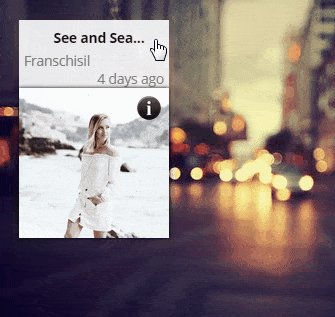
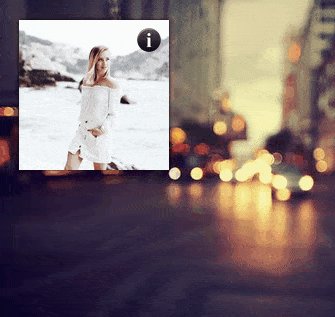
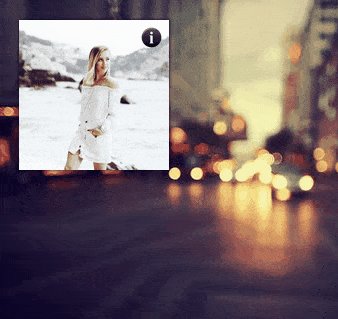
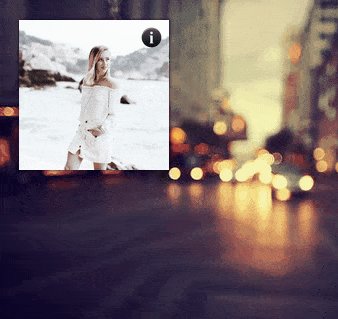
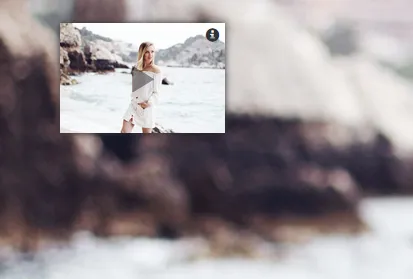
现在它看起来像这样:
更新:
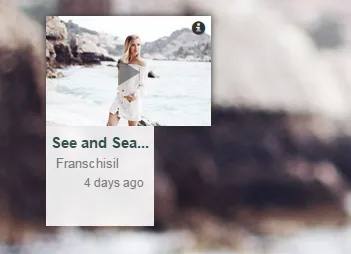
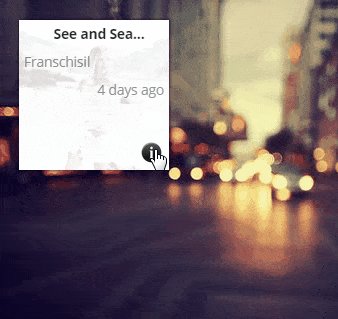
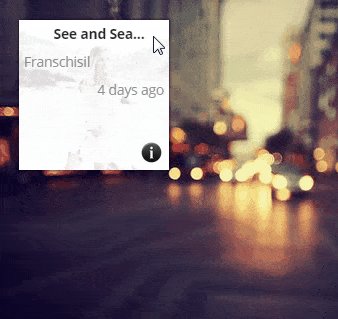
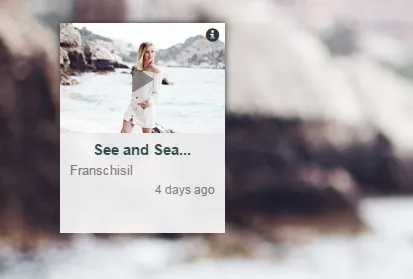
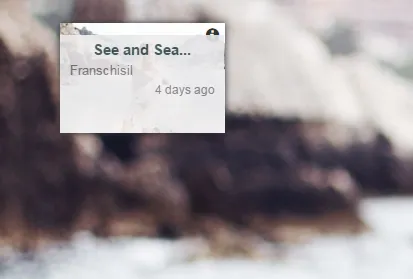
这是我想要在点击信息之前它看起来像什么:
#video-wrapper) 里面。HTML 代码:
<div class="row">
<div class="video-wrapper col-lg-2">
<div class="video-thumbnail">
<img src="img/img.jpg">
<span class="glyphicon glyphicon-play video-play"></span>
<span class="glyphicon glyphicon-info-sign video-info"></span>
</div>
<div class="video-description">
<p class="title">See and Sea...</p>
<div class="video-upload-info">
<p class="by">Franschisil</p>
<p class="pubdate">4 days ago</p>
</div>
</div>
</div>
</div>
CSS:
.video-wrapper {
}
.video-thumbnail {
position: relative;
height: 110px;
box-shadow: 0px 0px 10px 0px;
}
.video-description {
height: 100px;
background-color: white;
padding: 5px;
word-wrap: break-word;
opacity: 0.9;
}
现在它看起来像这样:

更新:
这是我想要在点击信息之前它看起来像什么:


position:absolute时,如果字母数量较少,则.video-description的宽度会缩小: