我有一个如下所示的登录按钮,当我尝试点击它时,菜单会打开,在菜单中,我有一个ASP.Net登录控件,它显示在我的滑块下面而不是上面。因此,我想将其定位在我的滑块顶部。在我的滑块和登录按钮之间,我有菜单栏。
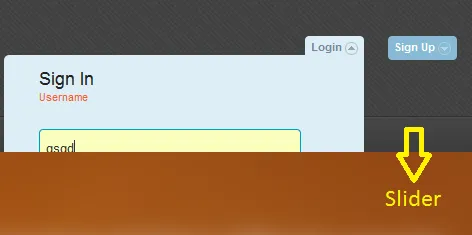
这是我的展示方式:
那么我该如何做到这一点?

我在Stack Overflow上关注了这个问题,但没有成功。
这是我的CSS:
#container {
width:780px;
margin:0 auto;
position: relative;
}
#topnavsignin {
padding:10px 0px 12px;
font-size:11px;
line-height:23px;
text-align:right;
margin-top:-60px;
margin-left:120px;
}
#topnavsignin a.signin {
background:#88bbd4;
padding:4px 6px 6px;
text-decoration:none;
font-weight:bold;
color:#fff;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
*background:transparent url('../images/signin-nav-bg-ie.png') no-repeat 0 0;
*padding:4px 12px 6px;
margin-left:420px;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
background-color:#ddeef6;
position:absolute;
width:350px;
z-index:100;
border:1px transparent;
text-align:left;
top: 24.5px;
right: 171px;
margin-top:-55px;
margin-right: 0px;
*margin-right: -1px;
color:#789;
font-size:11px;
padding: 5px;
}
这是我的展示方式:
<div id="container">
<fieldset id="signin_menu">
//Asp.Net Login Control
</fieldset>
</div>
//这里是我的导航菜单
这是我的幻灯片部分
<div id="slider_wrap">
<div id="wowslider-container1">
</div>
</div>