我使用JavaScript库P5.js创建了一个项目,并使用其内置的line()和ellipse()函数在画布上绘制线条和圆形。现在,我正在尝试从我的项目中完全删除P5.js及其功能,以留下纯JavaScript。然而,当我用JavaScript的ctx.LineTo和ctx.arc替换P5的line和ellipse函数时,我没有得到相同的结果。
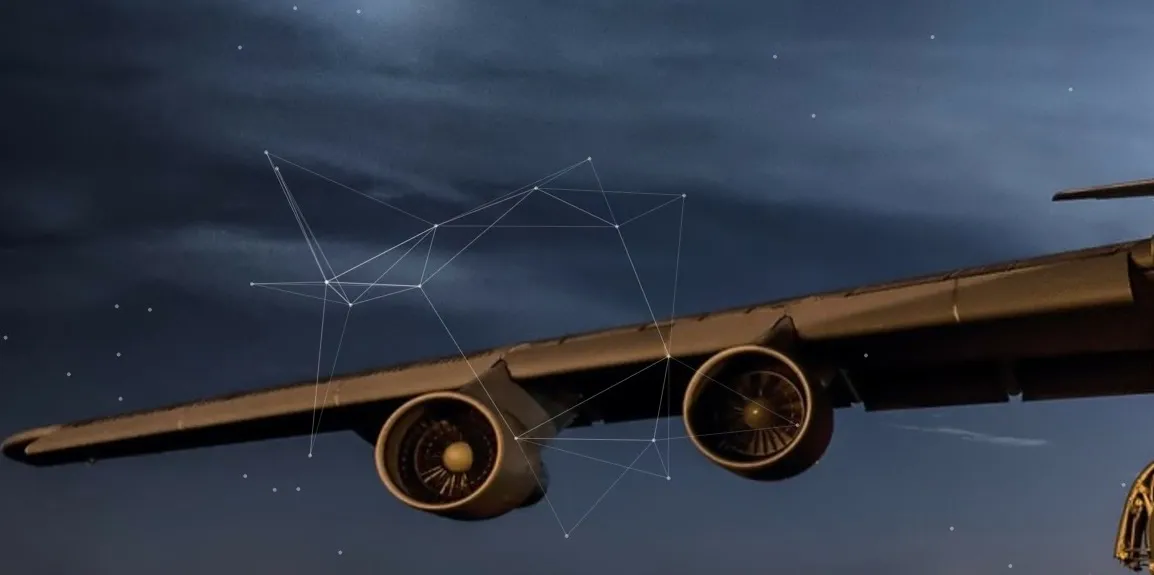
使用P5.js库创建的图形看起来更清晰、高分辨率。
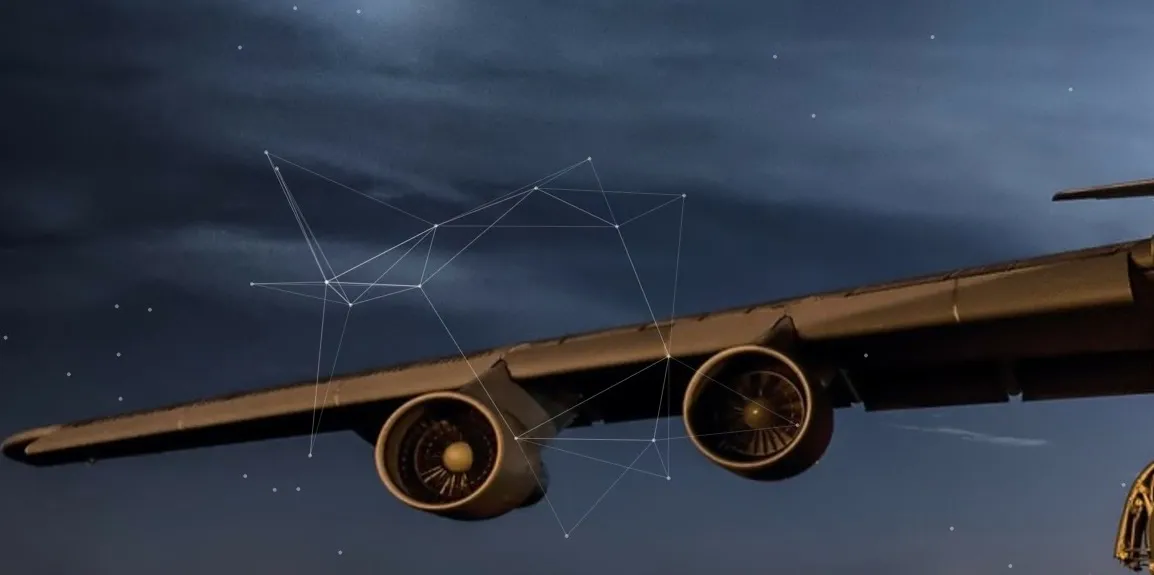
下面的图像是使用P5.js line()和ellipse()函数创建的。 然而,这张图片是用纯JavaScript创建的,你可以看到它看起来更糟糕。
然而,这张图片是用纯JavaScript创建的,你可以看到它看起来更糟糕。
 使用纯JavaScript,我将线宽设置为最细,但它仍然比P5.js版本更粗、模糊。
使用纯JavaScript,我将线宽设置为最细,但它仍然比P5.js版本更粗、模糊。
如何使用纯JavaScript绘制线条,确切地像P5.js库那样,以获得相同的清晰、清晰的结果?
我目前使用的JavaScript代码如下:
使用P5.js库创建的图形看起来更清晰、高分辨率。
下面的图像是使用P5.js line()和ellipse()函数创建的。
 然而,这张图片是用纯JavaScript创建的,你可以看到它看起来更糟糕。
然而,这张图片是用纯JavaScript创建的,你可以看到它看起来更糟糕。
 使用纯JavaScript,我将线宽设置为最细,但它仍然比P5.js版本更粗、模糊。
使用纯JavaScript,我将线宽设置为最细,但它仍然比P5.js版本更粗、模糊。如何使用纯JavaScript绘制线条,确切地像P5.js库那样,以获得相同的清晰、清晰的结果?
我目前使用的JavaScript代码如下:
ctx.beginPath();
ctx.moveTo(30, 40);
ctx.lineTo(60, 90);
ctx.strokeStyle = 'white';
ctx.lineWidth = 0.1;
ctx.stroke();
这个问题帖子被标记为另一个问题的重复,但是“重复”问题并不能解决我的问题,因为我已经尝试添加0.5到坐标值上,但并没有起作用。