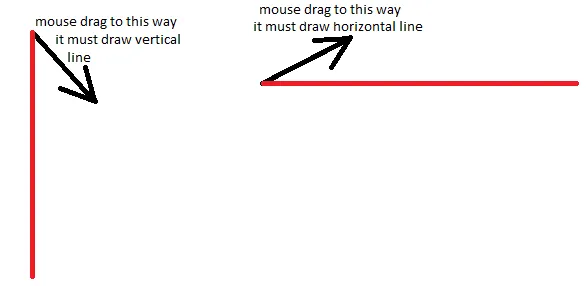
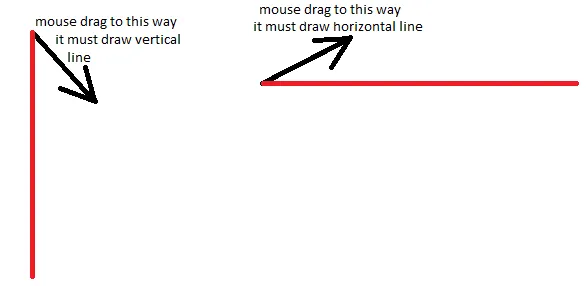
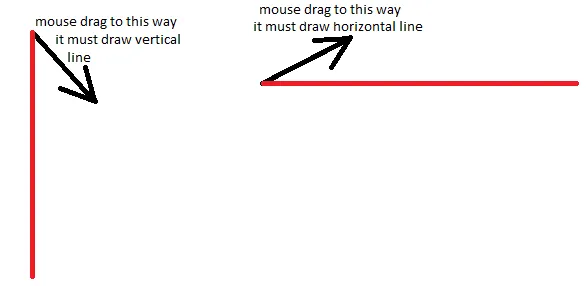
我希望能用html5 canvas制作一款绘图工具,只能画水平和垂直线。
例如,无论我如何拖动鼠标,它都必须绘制垂直或水平线。下面我将展示一张图片,说明我需要的内容... 有人能给我一些代码示例吗?
有人能给我一些代码示例吗?
例如,无论我如何拖动鼠标,它都必须绘制垂直或水平线。下面我将展示一张图片,说明我需要的内容...
 有人能给我一些代码示例吗?
有人能给我一些代码示例吗? 有人能给我一些代码示例吗?
有人能给我一些代码示例吗?这是需要使用一些逻辑或算法的内容。我在这里所做的是计算dx和dy,即x变化和y变化。
当x的变化更大(dx>dy)时,保持你的y不变,反之亦然。
以下是我的代码
HTML
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Jquery
var prvX = -300;
var prvy = -300;
$('#myCanvas').bind("mousemove",function(e){
var c=document.getElementById("myCanvas");
c.width=c.width;
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
var dx = Number(e.offsetX) - Number(prvX);
var dy = Number(e.offsetY) - Number(prvy);
if(Number(dx)>Number(dy))
{
ctx.lineTo(e.offsetX,20);
}
else
{
ctx.lineTo(20,e.offsetY);
}
prvX =e.offsetX;
prvy=e.offsetY;
ctx.stroke();});
Fiddle
这些链接是使用Fiddle平台创建和分享代码示例的。您可以在这里创建自己的示例,并与他人分享它们。