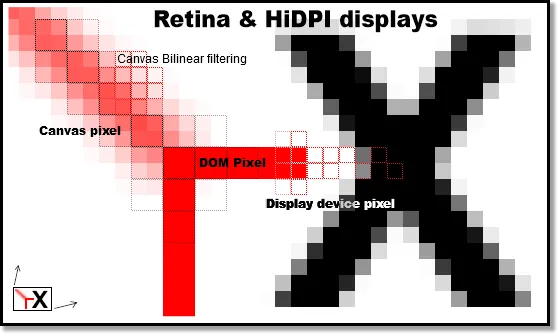
阅读相关的 文章 后,我尝试了强制指定画布大小为像素,在路径中指定半个像素,以及context.translate(0.5),但我的画布线仍然模糊。
查看Codepen。
我哪里做错了,怎样才能让我的线条像演示中盒子周围的边框那样清晰?
我的效果如下:
const ctx = canvas.getContext("2d");
ctx.translate(0.5, 0.5);
/* Function to draw HTML5 canvas line */
const drawPath = (startX, startY, endX, endY) => {
ctx.beginPath();
ctx.lineWidth = "1";
ctx.strokeStyle = "red";
ctx.moveTo(startX, startY);
ctx.lineTo(endX, endY);
ctx.stroke();
};
我哪里做错了,怎样才能让我的线条像演示中盒子周围的边框那样清晰?
我的效果如下:


canvas.width和高度设置为原来的两倍,将canvas.style.width和高度设置为DOM像素。删除ctx.translate并添加ctx.scale(2,2),所有问题都会得到解决。 - Blindman67