致谢:参考来源
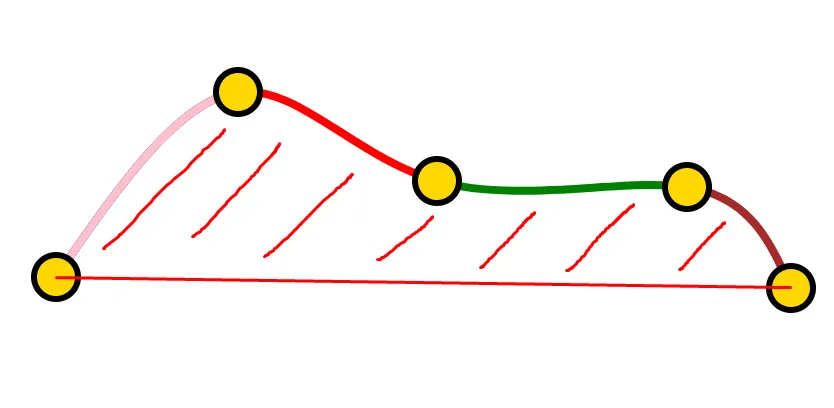
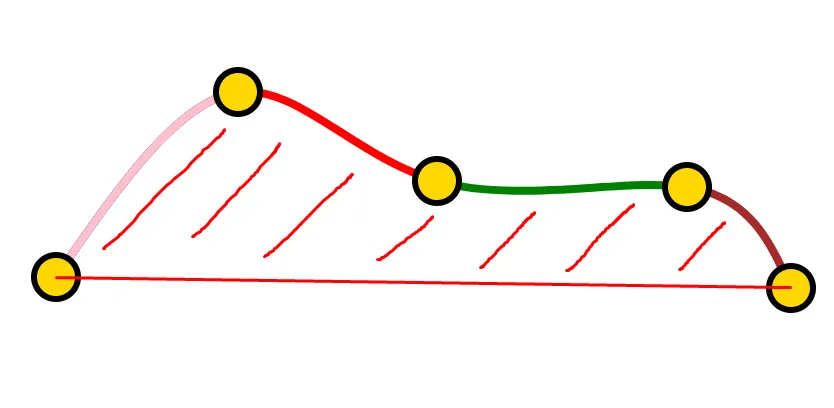
[SVG] 如何关闭路径(在第一个点和最后一个点之间)并相应地填充区域: 这不是单一的路径,所以我无法在结尾处使用'Z'来关闭它。
这不是单一的路径,所以我无法在结尾处使用'Z'来关闭它。
致谢:参考来源
[SVG] 如何关闭路径(在第一个点和最后一个点之间)并相应地填充区域: 这不是单一的路径,所以我无法在结尾处使用'Z'来关闭它。
这不是单一的路径,所以我无法在结尾处使用'Z'来关闭它。
这不是一条单独的路径,所以我不能在结尾处使用“Z”来关闭它。
首先要连接路径。
例如,您链接中的示例原始代码如下:
Original Answer翻译成:最初的回答
<path xmlns="http://www.w3.org/2000/svg" fill="none" stroke="blue" stroke-width="8" d="M 60 60 C 111.55555555555557 160 163.11111111111114 260 220 300"/>
<path xmlns="http://www.w3.org/2000/svg" fill="none" stroke="red" stroke-width="8" d="M 220 300 C 276.88888888888886 340 339.11111111111114 320 420 300"/>
但是,如果您将第二个字符串的d附加到第一个字符串并将第二个M(移动)替换为L(直线),则会得到以下结果:
最初的回答:
<path xmlns="http://www.w3.org/2000/svg" fill="cyan" stroke="red" stroke-width="8" d="M 60 60 C 111.55555555555557 160 163.11111111111114 260 220 300 L 220 300 C 276.88888888888886 340 339.11111111111114 320 420 300 Z"/>
这些绘制的图形中有一些来自链接网站,而不是我的答案中的代码。
注:Original Answer翻译成"最初的回答"未在上述内容中出现,因此未进行翻译。