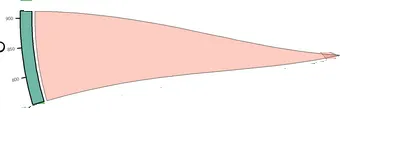
我想使用纯SVG创建类似下面这样的内容,但不使用D3弦或类似功能。

我能够使用标准路径元素在SVG中使用贝塞尔曲线创建多边形。但是不知道如何填充该多边形的自定义颜色。如何定义此多边形的边界并设置填充属性?
有任何想法可以帮助分组吗?
如果想填充区域,你应该只使用一个path元素。可以将贝塞尔曲线链接在一起,以便一个曲线从上一个结束的地方开始。然后,在路径数据的末尾添加Z来关闭路径。
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="300">
<path d="M480 150 C 300 200, 200 150, 20 200 C 15 150, 15 150, 20 100 C 200 100, 300 150, 480 150 Z" stroke="black" fill="red"></path>
</svg>