我正在尝试将HTML表格内容导出到Excel。我看了这个解决方案,虽然它可以工作但不如我预期(因为我无法选择要复制的列,而且它不能用于大型表格)。
另外一种通过js复制并手动粘贴到Excel文件的解决方案也不起作用,我也不太喜欢这种方法。
简而言之,我想导出自定义视图的表格,而不是所有列。以下是示例,以说明我的意思:
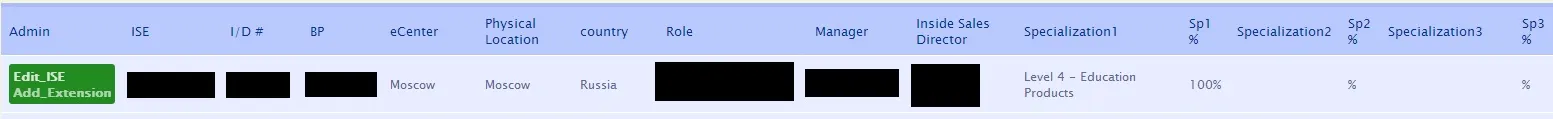
这是正常的表格视图:
另外一种通过js复制并手动粘贴到Excel文件的解决方案也不起作用,我也不太喜欢这种方法。
简而言之,我想导出自定义视图的表格,而不是所有列。以下是示例,以说明我的意思:
这是正常的表格视图:

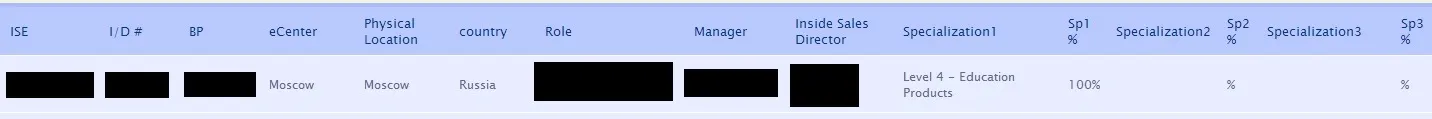
这是我想在Excel中显示的内容:

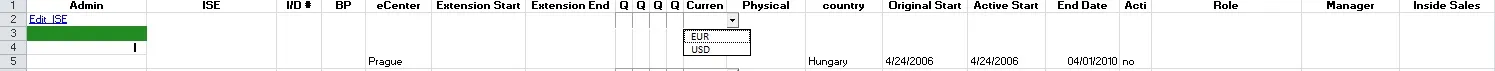
但由于我有隐藏字段,第一种方法不起作用:

我希望能够找到一个客户端、跨浏览器的解决方案来解决这个问题,考虑到表格中有大约2,500行。