我正在制作一个使用Node Js的Electron应用程序,需要将HTML表格数据导出为.csv文件。
我按照this教程实现了这一功能。
我使用的函数如下。
对于输出的csv文件,我已经给定了一个默认名称“export.csv”。
我面临的问题如下。
当我在Windows中运行这个electron应用程序(我使用 electron-packager进行打包,Ubuntu是我的主机电脑)时,
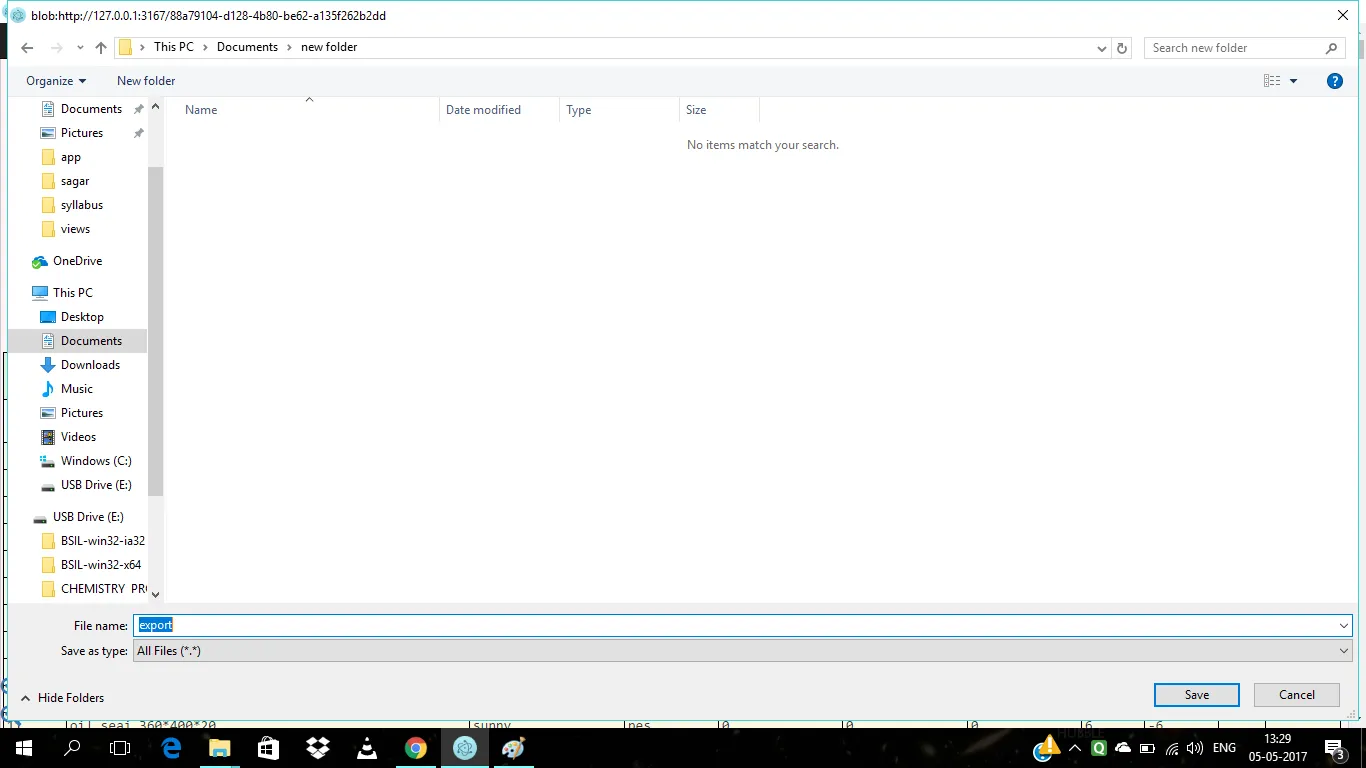
在Windows对话框中出现一个询问我保存文档的地方 如果我不改变“文件名”字段中存在的默认名称“export.csv”,那么我将得到一个有效的export.csv文件作为输出。参考附有截图。
但是如果我将“文件名”字段中的名称更改为不同的名称(例如:temp),我就得不到.csv文件。相反,我会得到如下所示的文件。
如果我不改变“文件名”字段中存在的默认名称“export.csv”,那么我将得到一个有效的export.csv文件作为输出。参考附有截图。
但是如果我将“文件名”字段中的名称更改为不同的名称(例如:temp),我就得不到.csv文件。相反,我会得到如下所示的文件。
$(document).ready(function () {
function exportTableToCSV($table, filename) {
var $rows = $table.find('tr:has(td)'),
// Temporary delimiter characters unlikely to be typed by keyboard
// This is to avoid accidentally splitting the actual contents
tmpColDelim = String.fromCharCode(11), // vertical tab character
tmpRowDelim = String.fromCharCode(0), // null character
// actual delimiter characters for CSV format
colDelim = '","',
rowDelim = '"\r\n"',
// Grab text from table into CSV formatted string
csv = '"' + $rows.map(function (i, row) {
var $row = $(row),
$cols = $row.find('td');
return $cols.map(function (j, col) {
var $col = $(col),
text = $col.text();
return text.replace(/"/g, '""'); // escape double quotes
}).get().join(tmpColDelim);
}).get().join(tmpRowDelim)
.split(tmpRowDelim).join(rowDelim)
.split(tmpColDelim).join(colDelim) + '"';
// Deliberate 'false', see comment below
if (false && window.navigator.msSaveBlob) {
var blob = new Blob([decodeURIComponent(csv)], {
type: 'text/csv;charset=utf8'
});
window.navigator.msSaveBlob(blob, filename);
} else if (window.Blob && window.URL) {
// HTML5 Blob
var blob = new Blob([csv], { type: 'text/csv;charset=utf8' });
var csvUrl = URL.createObjectURL(blob);
$(this).attr({
'download': filename,
'href': csvUrl
});
} else {
// Data URI
var csvData = 'data:application/csv;charset=utf-8,' + encodeURIComponent(csv);
$(this).attr({
'download': filename,
'href': csvData,
'target': '_blank'
});
}
}
// This must be a hyperlink
$(".export").on('click', function (event) {
// CSV
var args = [$('#dvData>table'), 'export.csv'];
exportTableToCSV.apply(this, args);
// If CSV, don't do event.preventDefault() or return false
// We actually need this to be a typical hyperlink
});
});
对于输出的csv文件,我已经给定了一个默认名称“export.csv”。
我面临的问题如下。
当我在Windows中运行这个electron应用程序(我使用 electron-packager进行打包,Ubuntu是我的主机电脑)时,
在Windows对话框中出现一个询问我保存文档的地方
 如果我不改变“文件名”字段中存在的默认名称“export.csv”,那么我将得到一个有效的export.csv文件作为输出。参考附有截图。
但是如果我将“文件名”字段中的名称更改为不同的名称(例如:temp),我就得不到.csv文件。相反,我会得到如下所示的文件。
如果我不改变“文件名”字段中存在的默认名称“export.csv”,那么我将得到一个有效的export.csv文件作为输出。参考附有截图。
但是如果我将“文件名”字段中的名称更改为不同的名称(例如:temp),我就得不到.csv文件。相反,我会得到如下所示的文件。
请问如何在用户更改输出“文件名”时仍能获得有效的 .csv 文件作为输出文件?