我使用了来自这个问题的JavaScript函数,并尝试将其适应于我的应用程序。它能够工作,但也可以改进,希望你能帮助我实现这一点。
以下是该函数:
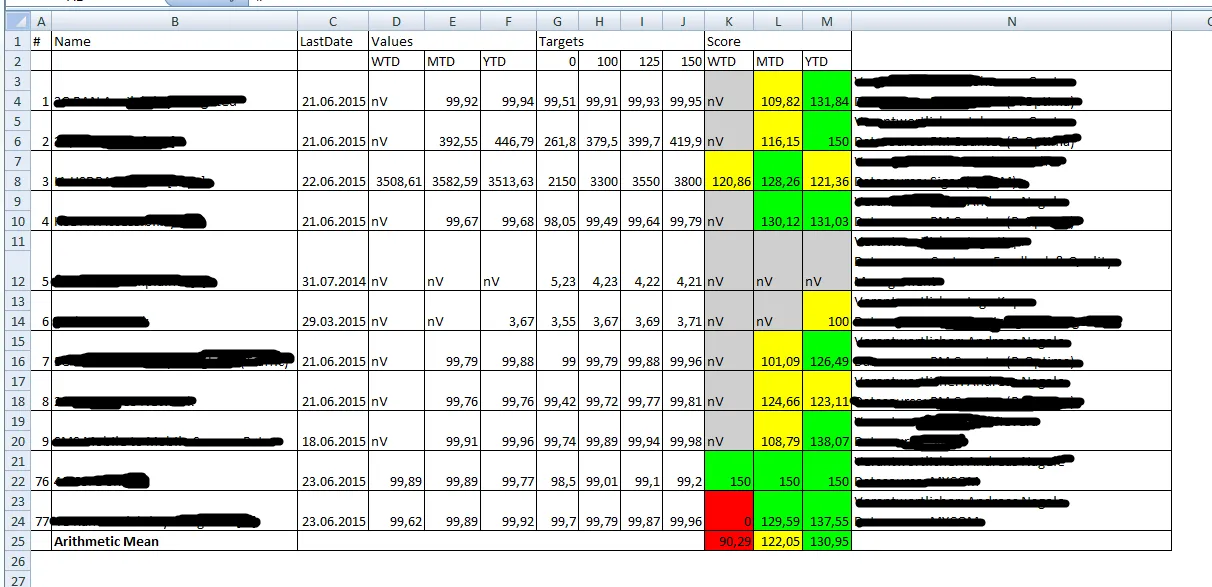
这是表格的样子: 这是导出后的结果:
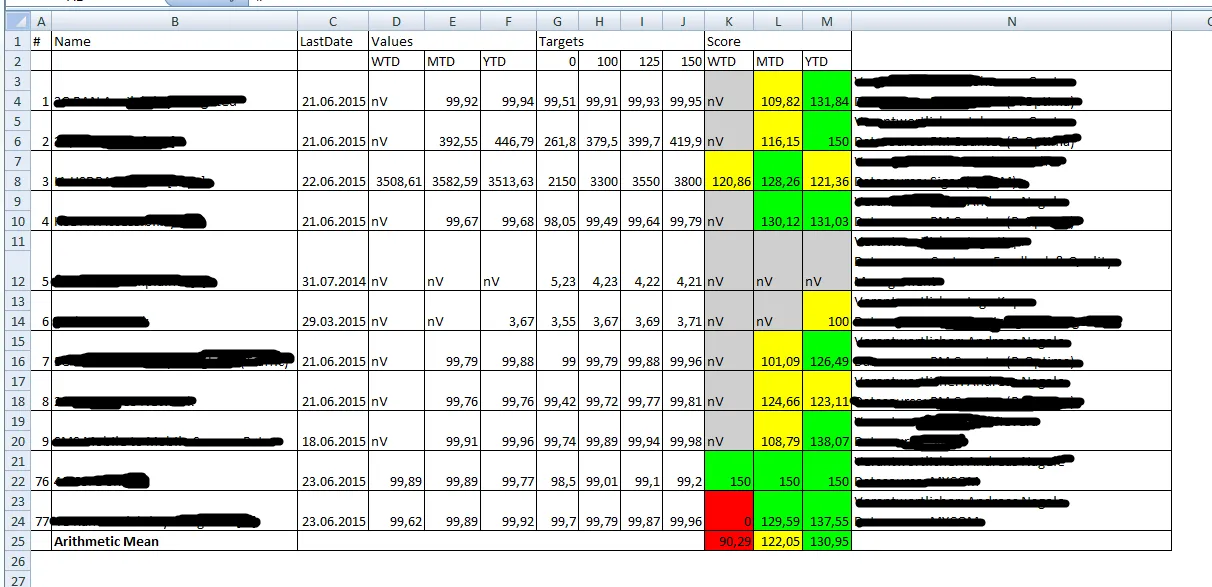
这是导出后的结果:
 可以看到,导出的 Excel 文件没有背景网格,看起来有点奇怪。你有任何想法,为什么会发生这种情况吗?
可以看到,导出的 Excel 文件没有背景网格,看起来有点奇怪。你有任何想法,为什么会发生这种情况吗?
另外,我想删除最后一列,就是 YTD 后面的列。代码中的 tab_text.replace(...) 是否能够调整,以在导出时忽略该列呢?
在 HTML 中,该列的样式如下:
以下是该函数:
function exportExcelReport(tblId) {
var tab_text = "<table border='2px'><tr>";
var table = document.getElementById(tblId);
var style;
for (var j = 0; j < table.rows.length; j++) {
style = table.rows[j].className.split(" ");
if (style.length < 2)
tab_text = tab_text + table.rows[j].innerHTML + "</tr>";
}
tab_text = tab_text + "</table>";
tab_text = tab_text.replace(/<a[^>]*>|<\/a>/g, "");
tab_text = tab_text.replace(/<img[^>]*>/gi, "");
tab_text = tab_text.replace(/<input[^>]*>|<\/input>/gi, "");
return window.open('data:application/vnd.ms-excel,' + encodeURIComponent(tab_text));
}
这是表格的样子:
 这是导出后的结果:
这是导出后的结果:
 可以看到,导出的 Excel 文件没有背景网格,看起来有点奇怪。你有任何想法,为什么会发生这种情况吗?
可以看到,导出的 Excel 文件没有背景网格,看起来有点奇怪。你有任何想法,为什么会发生这种情况吗?另外,我想删除最后一列,就是 YTD 后面的列。代码中的 tab_text.replace(...) 是否能够调整,以在导出时忽略该列呢?
在 HTML 中,该列的样式如下:
</td><td width='20px'>
<a class='infobox' href=''>
<img src='img/info.jpg' alt='info' width='18' height='18'>
<span>
Service Engineer: ... <br>
Datasource: ...
</span>
</a>
</tr>
谢谢您提前的帮助!