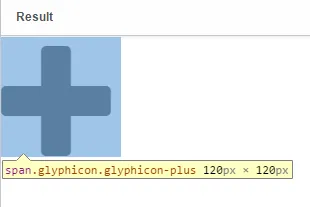
我正在使用Google Chrome Inspector,如果您选择glyphicon的before伪元素,您会发现右侧有空白。我该如何使glyphicon居中?
我尝试设置文本对齐方式,但它不起作用。
<span class="glyphicon glyphicon-plus"></span>
<style>.glyphicon { font-size: 120px; }</style>
更新的链接 jsFiddle 2

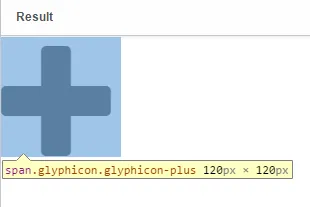
我正在使用Google Chrome Inspector,如果您选择glyphicon的before伪元素,您会发现右侧有空白。我该如何使glyphicon居中?
我尝试设置文本对齐方式,但它不起作用。
<span class="glyphicon glyphicon-plus"></span>
<style>.glyphicon { font-size: 120px; }</style>
更新的链接 jsFiddle 2

通过调整 letter-spacing 属性,您可以消除字形右侧的空白空间:
.glyphicon {
font-size: 120px;
letter-spacing: -9px;
}