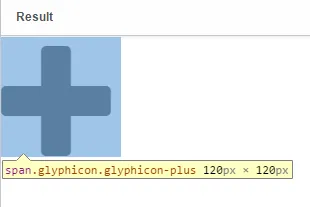
我正在使用Google Chrome Inspector,如果您选择glyphicon的before伪元素,您会发现右侧有空白。我该如何使glyphicon居中?
我尝试设置文本对齐方式,但它不起作用。
<span class="glyphicon glyphicon-plus"></span>
<style>.glyphicon { font-size: 120px; }</style>
更新的链接 jsFiddle 2

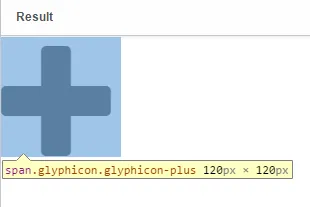
我正在使用Google Chrome Inspector,如果您选择glyphicon的before伪元素,您会发现右侧有空白。我该如何使glyphicon居中?
我尝试设置文本对齐方式,但它不起作用。
<span class="glyphicon glyphicon-plus"></span>
<style>.glyphicon { font-size: 120px; }</style>
更新的链接 jsFiddle 2

我给伪元素设置了 letter-spacing,它起到了作用。我尝试更改 font-size,发现白色空格未出现。
.glyphicon:before{
letter-spacing: -0.085em;
}
可以使用以下链接查看完整的示例代码:http://jsfiddle.net/MasoomS/1z79r22y/
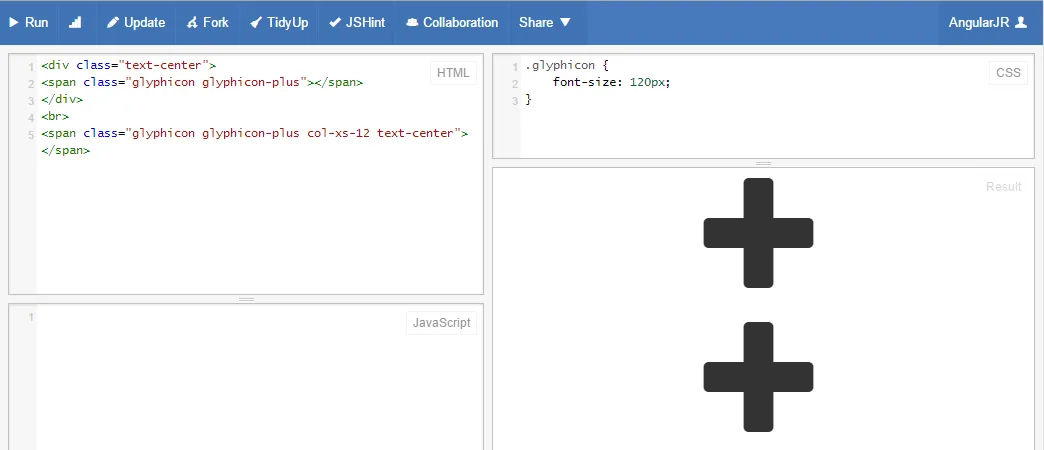
Almis 你好。你的演示代码仅使用包含 glyphicon 的 span 元素,它没有设置 宽度 来居中显示。
一旦你像这样做了,它就能够居中显示。
<div class="text-center">
<span class="glyphicon glyphicon-plus"></span>
</div>
<br>
<span class="glyphicon glyphicon-plus col-xs-12 text-center"></span>
这里有一个Fiddle。

.glyphicon {
font-size: 120px;
display: block;
text-align: center;
}
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
HTML:
<div class="container">
<div class="row">
<div id="add" class="col-xs-6 col-sm-6 col-md-3 col-lg-3">
<i class="fa fa-plus"></i>
</div>
</div>
</div>
CSS:
.fa-plus {
margin: auto;
font-size: 10em;
}
#add {
border: 5px dashed black;
border-radius: 25px;
display: flex;
}
正如您所看到的,作者添加了一些空白,这显然是一个问题,唯一的解决方法是手动设置宽度。
vertical-align: middle; margin: 0 auto;应该能帮助你解决问题。
my-style-icon添加到图标中,并将以下内容添加到您的CSS中:.my-style-icon {
font-size: 120px;
display: block;
text-align:center;
}