当从服务器加载数据时,我想使用 md-progress-bar。
在显示 md-progress-bar 时,我希望所有其他内容都无法点击。此外,进度动画应显示在窗口中心。
我尝试在我的模板中使用以下 HTML:
<md-dialog style="background-color:transparent;box-shadow:none">
<div layout="row" layout-sm="column" layout-align="center center" aria-label="wait">
<md-progress-circular md-mode="indeterminate" ></md-progress-circular>
</div>
</md-dialog>
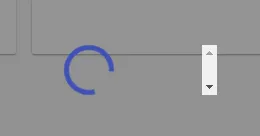
但是它会闪烁并显示滚动条:
有什么想法吗?

overflow-y: hidden来消除滚动条。 - Fissio