如何使用Semantic-UI CSS框架将垂直菜单附加到段落?当使用文档中提供的标记时,内容和菜单之间会有一个边距(由网格填充导致)。如果不使用网格,则边框不适合。
<div class="ui grid">
<div class="row">
<div class="sixteen wide column">
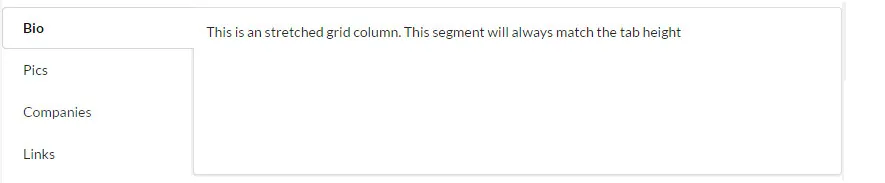
<!-- Overlapping border -->
<div class="ui horizontal segments">
<div class="ui vertical tabular menu">
<a class="active item">Bio</a>
<a class="item">Pics</a>
<a class="item">Companies</a>
<a class="item">Links</a>
</div>
<div class="ui segment">
This is an stretched grid column. This segment will always match the tab height
</div>
</div>
</div>
</div>
<div class="row">
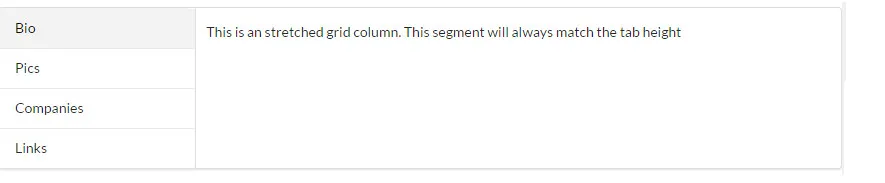
<!-- Margin between the elements -->
<div class="four wide column">
<div class="ui vertical fluid tabular menu">
<a class="active item">Bio</a>
<a class="item">Pics</a>
<a class="item">Companies</a>
<a class="item">Links</a>
</div>
</div>
<div class="twelve wide stretched column">
<div class="ui segment">
This is an stretched grid column. This segment will always match the tab height
</div>
</div>
</div>
<div class="row">
<!-- Margin between the elements -->
<div class="four wide column">
<div class="ui vertical fluid menu">
<a class="active item">Bio</a>
<a class="item">Pics</a>
<a class="item">Companies</a>
<a class="item">Links</a>
</div>
</div>
<div class="twelve wide stretched column">
<div class="ui segment">
This is an stretched grid column. This segment will always match the tab height
</div>
</div>
</div>
<div class="row">
<div class="sixteen wide column">
<!-- Overlapping border -->
<div class="ui horizontal segments">
<div class="ui vertical menu">
<a class="active item">Bio</a>
<a class="item">Pics</a>
<a class="item">Companies</a>
<a class="item">Links</a>
</div>
<div class="ui segment">
This is an stretched grid column. This segment will always match the tab height
</div>
</div>
</div>
</div>
</div>