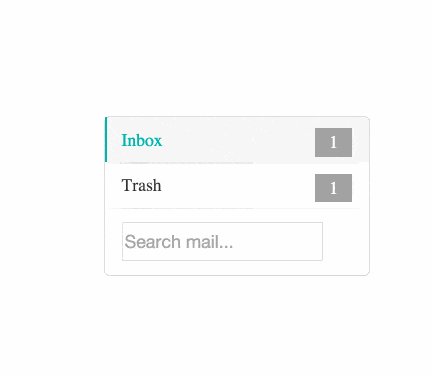
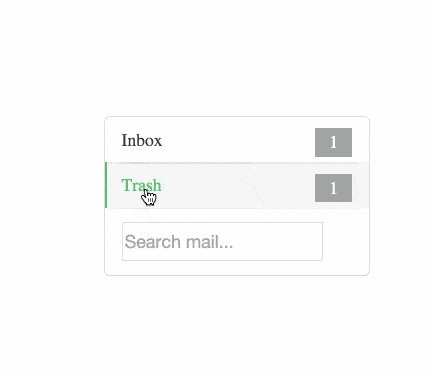
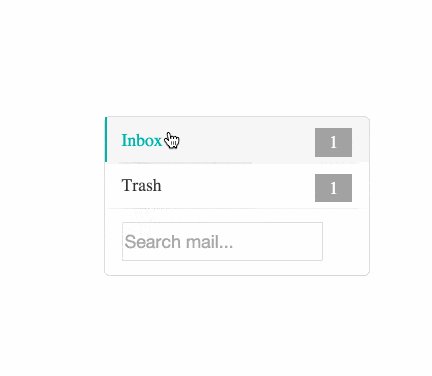
我正在尝试使用Semantic UI菜单进行工作。但是我无法使其工作,即当我单击菜单中的项目时,活动状态不会改变。我在网上也没有找到任何示例。
HTML代码:
我从semantic-ui网站上取得了代码片段。
需要一些帮助。
HTML代码:
<div class="ui grid">
<div class="one wide row">
<div class="ui green menu">
<a class="active item">
<i class="home icon"></i> Home
</a>
<a class="item">
<i class="mail icon"></i> Messages
</a>
<div class="right menu">
<div class="item">
<div class="ui transparent icon input">
<input type="text" placeholder="Search...">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
</div>
</div>
JS:
$(document).ready(function() {
$('.ui .green .menu').menu();
});
我从semantic-ui网站上取得了代码片段。
需要一些帮助。