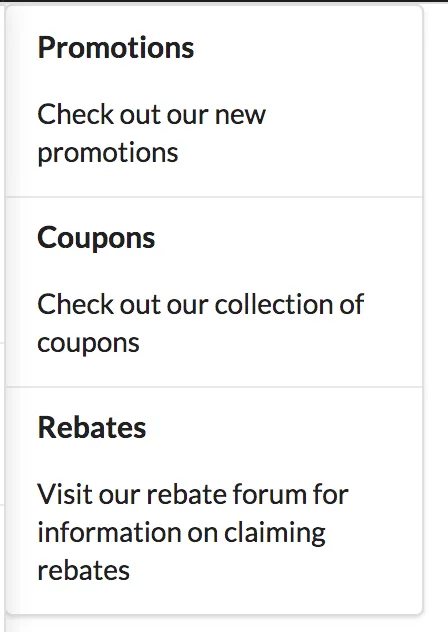
我对一个问题感到困惑,无法理解。为了演示目的,我包含了 Semantic UI 的垂直菜单组件。如第一张图片所示,一切都很正常,也是我想要的,但是当我在
这是预期的方式: 添加 'floated' 标签后的情况如下:
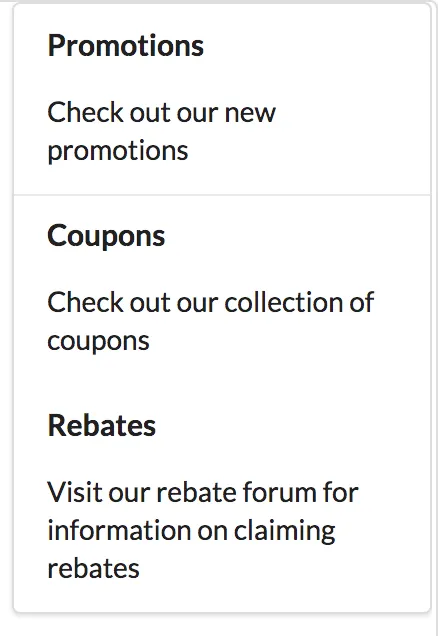
添加 'floated' 标签后的情况如下:

<Menu /> 上添加了 floated='right' 标签后,底部分隔线消失了。这是预期的方式:
 添加 'floated' 标签后的情况如下:
添加 'floated' 标签后的情况如下:

import React, { Component } from 'react'
import { Header, Menu } from 'semantic-ui-react'
export default class MenuExampleText extends Component {
state = {}
handleItemClick = (e, { name }) => this.setState({ activeItem: name })
render() {
const { activeItem } = this.state
return (
<Menu vertical> // <Menu vertical floated='right'> removes the divider
<Menu.Item
name='promotions'
active={activeItem === 'promotions'}
onClick={this.handleItemClick}
>
<Header as='h4'>Promotions</Header>
<p>Check out our new promotions</p>
</Menu.Item>
<Menu.Item
name='coupons'
active={activeItem === 'coupons'}
onClick={this.handleItemClick}
>
<Header as='h4'>Coupons</Header>
<p>Check out our collection of coupons</p>
</Menu.Item>
<Menu.Item
name='rebates'
active={activeItem === 'rebates'}
onClick={this.handleItemClick}
>
<Header as='h4'>Rebates</Header>
<p>Visit our rebate forum for information on claiming rebates</p>
</Menu.Item>
</Menu>
)
}
}