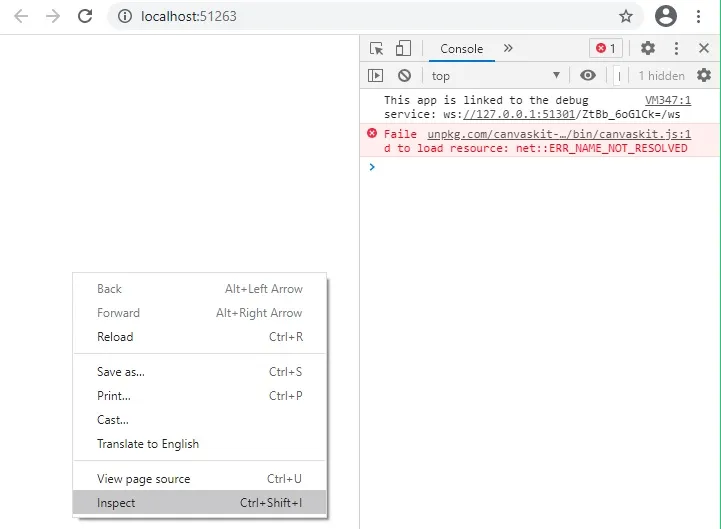
Flutter Web: 无法加载资源:net :: ERR_NAME_NOT_RESOLVED
6
- Zahra
7
1请编辑您的问题并添加一个 [mre]。 - Julia
没有错误,所以我无法添加任何可重现的代码。 - Zahra
我添加了一些代码。 - Zahra
基础URL是什么? - Julia
糟糕,你是对的。XAMPP是否绑定到所有接口而不仅仅是本地主机?当您访问192.168.56.1:81时会发生什么? - Julia
显示剩余2条评论
3个回答
6
如果您连接到互联网,它将工作且不会出现错误。但是,此错误在Flutter Web的离线模式下会发生,因为CanvasKit未自动捆绑到离线开发中。
要使其在离线模式下工作,有两种方法:
1- 简单方法(在终端中运行此代码):
要使其在离线模式下工作,有两种方法:
1- 简单方法(在终端中运行此代码):
flutter run -d chrome --web-renderer html
2- 第二种方式 ( flutter 团队 提供了指导 ):
- 下载(或构建)CanvasKit,放在项目的 web/ 目录下的任何位置。
- 按照这些指示并指定 FLUTTER_WEB_CANVASKIT_URL,将其指向
/path/to/bundled/canvaskit/(如果它在 web/ 的根目录下,则只需指向/)。 - 在 pubspec.yaml 中包含所有必要的字体 (指南)
离线发布模式工作提示:
在发布模式下,为使应用程序可以离线工作,在使用flutter build web命令发布应用程序后,转到build/web中的index.html文件,然后将此代码添加到脚本标记中:
<script>
window.flutterConfiguration = {
canvasKitBaseUrl: "/canvaskit/"
};
...
- Zahra
1
完整的CanvasKit文件夹下载链接在哪里?我们从哪里定义和设置FLUTTER_WEB_CANVASKIT_URL环境变量?这些问题的答案不在说明中。这可能会有所帮助:https://developer.school/tutorials/how-to-use-environment-variables-with-flutter-dotenv - TiyebM
0
这是它的Makefile文件
webrun:
wasmLocation="$(shell grep canvaskit-wasm build/web/main.dart.js | sed -e 's/.*https/https/' | sed -e 's/\/bin.*/\/bin/' | uniq)"; \
curl -o ./web/canvaskit.js "$$wasmLocation/canvaskit.js"; \
curl -o ./web/canvaskit.wasm "$$wasmLocation/canvaskit.wasm"; \
flutter run -d chrome --release --web-renderer=canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=./
- Hairy Ass
0
当我在Web服务器的根目录之外提供应用程序时,我遇到了这个问题。我不得不在web/index.html中指定<base>标签,然后它就可以正常工作了。
- robert_enough
1
1index.html 中已经存在
<base href="/">。 - Zahra网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接